アクセス数はアップしたのに販売やお申し込みなどのコンバージョン率(目標達成率)がアップしない!
そんなお悩みを抱えている方は、まずは訪問者がどのページから帰っているかを調べましょう。
そうすることで、
- どのページを改善すればいいのか?
- どんな風に改善すればいいのか?
ということが分かるからです。
コンバージョン率をアップさせるには、訪問者が帰ってしまうページをいかに改善していくかで大きな差が出てきます。
今回は訪問者がどのページから帰っているか調べる方法と、改善方法をご紹介したいと思います。
目次
訪問者がどのページから帰っているか調べる方法
Googleが無料で提供している「Google Analytics」というツールを使って調べます。
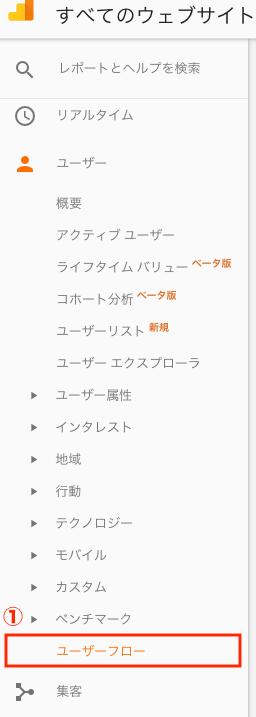
「Google Analytics」を開くと、画面左側にメニューが並んでいますので、「ユーザー」の「ユーザーフロー」という項目をクリックしましょう。

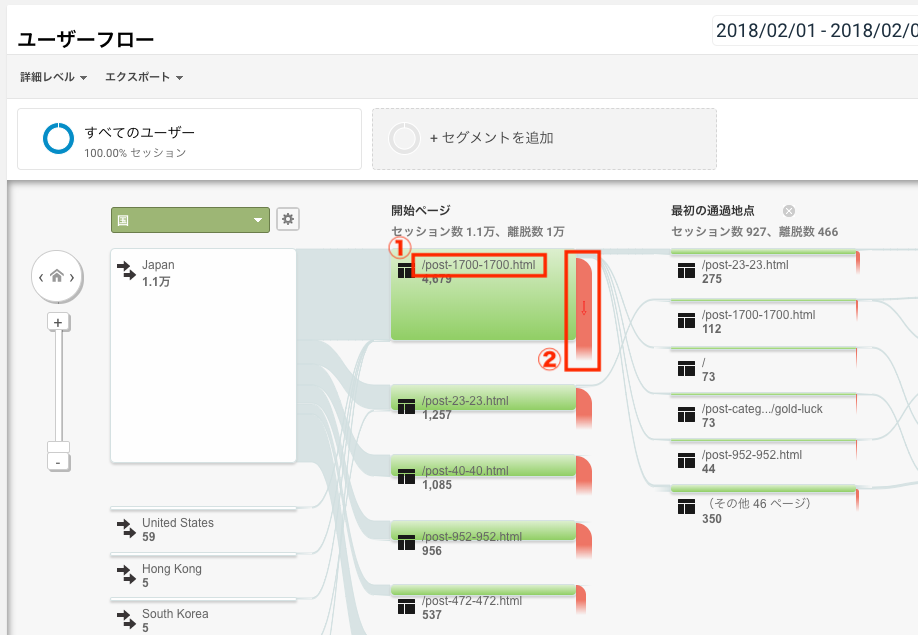
クリックすると、画面右側に下記画像のような「ユーザーフロー」が表示されます。
この画面を見ると訪問者がどのページから帰っているかを確認することができます。

|
1 |
記事のURLになります。 例えば「http//sample.com」というサイトだと、 (例)http//sample.com/post-1700-1700.html というURLの記事の情報になります。 |
|---|---|
|
2 |
この赤い部分がこのページからサイトを出て行った人になります。 ここではザックリとした割合しか分かりません。 |
この画面だけでは詳しい情報は分かりません。
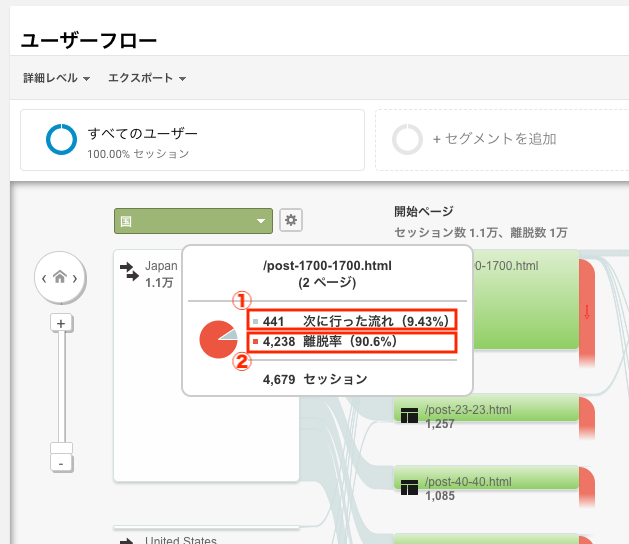
マウスカーソルを見たい情報の上に持ってくると下記の画像のように詳しく見ることができます。

|
1 |
このページから他のページに行った割合 |
|---|---|
|
2 |
このページでホームページから出て行った割合 |
以上が訪問者がどのページから帰っているか調べる方法になります。
では次は、改善方法についてお話したいと思います。
離脱率を減らす改善方法

まず最初に知っておいていただきたいのが”離脱率が高いページが全てダメ”というわけではありません。
問題はコンバージョンにつながるページのような”離脱されるべきではないページの離脱率が高い”ということが問題なのです。
ですが、コンバージョンに関わっていないページでも、うまく導線を敷いて上げることで、コンバージョン率をアップさせることができるというのも事実です。
離脱率が高いページが全てダメというわけではありませんが、改善することでよりいい結果を出せるようになるということです。
ということで、今回はザックリと
- コンバージョンにつながるページ
- コンバージョンに関わっていないページ
この2つのページの改善方法をご紹介したいと思います。
コンバージョンにつながるページ
まずは最優先すべきページから改善していきましょう。
自分のページを見ながら参考にしてください。
商品価格より費用対効果を押し出す
例えば
- 6,000円で3ヶ月分のダイエットサプリメント
- 1日当たり70円のダイエットサプリ
どっちがお得に感じますか?
おそらく、ほとんどの方は後者の方がお得だと感じてしまうでしょう。
全く同じ商品でも、伝え方次第でお得に感じてしまうんです。
これをPAD効果と言います。
大切なのは、商品自体の価格ではなく「こんな低価格で、これだけの効果があるのか!」という費用対効果です。
緊急性を伝え、今買う理由を与える
お得感を伝えることが出来たなら、次は今買うかどうかです。
「欲しいんだけど、余裕がないから今度にします」
こう決断されてしまってはコンバージョンは0のままです。
しかも、戻ってくるのは半数以下なので、どんどんコンバージョン率が落ちていきます。
「欲しい」と思わせることが出来たら、「買う・申し込む」という行動をさせないといけません。
そのためには、緊急性を伝えることが大切です。
例えば
- 商品数を限定する
(例)先着20名様限定 - 時間を限定する
(例)冬季限定スペシャルプライス - 値引きする
(例)今、お申し込みいただければ30%オフ - プレミアムをつける
(例)今、購入したらもう1つプレゼント
というのが主な方法になります。
「今ならお得です!」という曖昧な緊急性ではなく、「今なら値段が安くてお得です」という具体的な緊急性を打ち出すことで、「損してしまうのではないか?」という気持ちにさせます。
こちらから「損しますよ!」と相手に伝えるより、お客様側に自然とわかっていただけるようにすることが大切です。
”無料”を使って売上を加速する
人の大半は「質はいいけど有料」より「質は無難だけど無料」を選びます。
いくら有料が100円だったとしても無料に勝つことは難しいです。
それくらい”無料”という言葉には絶大なパワーがあります。
かといって、商品を無料にしては利益をあげることは出来ません。
ではどうすればいいのか?
無料という言葉を上手に使えるようにすることが大切です。
例えば、アマゾンでは書籍を2冊以上購入すると送料が無料になるキャンペーンを行ったところ、売上が大きく跳ね上がったそうです
。
他にも、ある紳士服売り場では「スーツを1着買えば2着目を無料」としたり、とあるネット通販では「5000円以上のお買い物で送料無料」や、とあるファミリーレストランでは「大盛り無料」としたところ、同じように売り上げが上がったそうです。
このように、商品自体を無料にするのではなく”無料”という言葉を使えるようなキャンペーンを考えましょう。
CTA(コール・トゥ・アクション)を目立たせる
ホームページで訪問者を、とってもらいたい行動に誘導することをCTA(コール・トゥ・アクション)と言います。
多くの場合はボタンやリンクの形で表示されることが多いです。
例えば、メルマガ登録が目的のホームページでは、「いますぐメルマガ登録をする」「無料でお得な情報を配信するメルマガを登録する」といったボタンで、メルマガ登録ページへ誘導するのがCTAとなります。
これが分かりにくかったりすると、当然クリックされることはありません。
CTAを目立たせるには、そこだけ違うものを使うことです。
例えばホームページのどこにも使っていない色にしたり、画像を上手に使って注目させたりするだけでも大きく変わって来ます。
色に関しては「この色が一番良い」という色はありません。
ホームページの色合いなどで変わってくるからです。
一般的に言われる色のイメージは緑色は、草木や森、山などの自然を連想させることから、「健康・安心・安全」といったイメージを抱く色です。
その他にも、街中でよく目にする信号機の緑色から「安全だから進め」という認識が生まれます。
この「安心・安全・進め」というイメージから、クリックされやすくCTAボタンの色としては最適だという考え方があります。
赤色は、血液やマグマ・炎といった非日常的や痛み・熱さを連想することから「危険・興奮・情熱」といったイメージを抱く色です。
信号機の赤色から「危険だから止まれ」という認識が生まれます。
「非日常的」な色は注意を引きやすく、購買意欲を刺激するという考え方があります。
でも、両方ともホームページの色合いが緑や赤だった場合はどうでしょう?
目立ちにくくなって、クリックされにくくなってしまいます。
CTAの必須項目は「目立つこと」です。
その後で配色を色々試してみると良いでしょう。
コンバージョンに関わっていないページ
コンバージョンに関するページの改善が終わったら、次はコンバージョンに関係の無いページも改善していきましょう。
先ほどもお話しましたが、直接的には関係の無いページでも、うまく導線を敷いてホームページを巡回してもらうことで、CTAに辿り着くことがあります。
ということは、ホームページを巡回してもらうことはコンバージョン率アップに繋がるということです。
例えば
「なんで黒猫は縁起が悪いのか?」
↓
「逆に縁起のいい動物は何か?」
↓
「運気が上がる持ち物もあるの?」
↓
「パワーストーンについて知りたい」
↓
「パワーストーンが欲しい(購入)」
という風に最初はパワーストーンに関係がない記事から来た人でも、ホームページを巡回していくと、辿り着いたなんてことはよくあります。
では、どうやって巡回してもらえばいいのか?
訪問者に巡回してもらう方法をご紹介したいと思います。
ページの最後に関連記事を入れる
お目当の記事が読み終わると、次の疑問が生まれることが多々あります。
先ほどの例をあげると
なんで黒猫は縁起が悪いのか?
↓
逆に縁起のいい動物は何か?
↓
運気が上がる持ち物はなにか?
という風に今調べたものに関連するものなら意外と気になるものです。
調べるくらい気にはならないけど、あれば読むかな・・・
というのが関連記事になります。
この関連記事を記事の最後に設置するだけで、離脱率を落とすことができます。
記事内部にリンクを貼る
記事の中に他の記事を紹介するようにして、リンクをいれましょう。
例えば下記の画像のように、話している内容に関連した記事のリンクを貼り付けるだけです。

訪問者にとって、今読んでいた記事よりも魅力的な記事を発見したら、迷わずクリックするでしょう。
先ほどの関連記事と同じように、痒いところに手が届くという感じですね。
ページの最後にコール・トゥ・アクションを挿入
記事が読み終わった時にCTAが目に見れるようにしましょう。
ただし、これは巡回するよりもコンバージョン率は低くなります。
先ほどの例でお話してみると、
「なんで黒猫は縁起が悪いのか?」
↓
「パワーストーンが欲しい(購入)」
このようになるでしょうか?
おそらくならない人の方が多いですよね。
でも、時々「買ってみようかな・・・」なんて人もいます。
そんな方のために設置してく程度です。
でも、0よりは1ですので、設置して損がないのであれば必ず設置しましょう。
ナビゲーションにコンバージョンページを入れる
最後は記事ではなく、ナビゲーションです。
ナビゲーションにコンバージョンページを入れておきましょう。
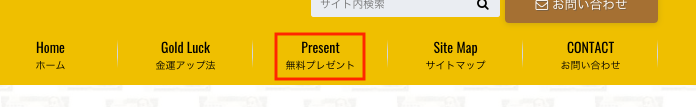
下記画像のように、「無料プレゼント」や「お買い得キャンペーン」という風に訪問者が見た時にちょっとでも気になるようにするといいでしょう。

先ほどの”ページの最後にコール・トゥ・アクションを挿入”と同じで、いきなりここをクリックされる人はいませんが、0よりは1です。
少しでも気になる人がいて、クリックされるのであれば設置しておくべきでしょう。
外注できるものは外注の方が時間がかからない!
いかがでしたでしょうか?
自分のホームページと見比べてみて、改善を行ってください。
上手くいけば今の2〜3倍は変わってくると思います。
ただし、一から勉強するとなるとそれなりの時間が必要になります。
時間を有効活用するには外注するのも手段の1つです。
- Google analyticsが導入されていない!
- 導入はしてるけど、やり方がわからないのでレポートを出して欲しい!
そんな方は是非、WEBの便利屋Lallapalloozaにお任せください!
お問い合わせは下記よりお待ちしてます。
お申し込み後24時間以内に、お見積りと決済リンクをご連絡させていただきます。

