こんにちは、プログラマーの山本です。
ファビコンとはそのサイトをイメージ(象徴)するアイコンのことで、ブラウザのタブやアドレスバー、ブックマークなどで表示されます。
ファビコンを設定していないサイトも多いですが、ブランディングに影響するのでぜひ設定しておきたいところです。
この記事では、ファビコンの設定方法を1から解説しました。
また、設定したのに表示されない場合の原因も解説したので、当てはまる人は参考にしてください。
目次
ファビコンの設定方法
元になる画像を用意する
サイトのヘッダー画像やロゴ画像を正方形に切り抜いて用意することが多いです。
もちろん1から制作しても構いません。
サイズは300×300程度の正方形にして、.pngファイルか.jpgファイルで保存しましょう。
次のステップでアイコンファイルにする時に、
サイズは自動調整されるのでこの段階で厳密に制作する必要はありません。
アイコンファイルに変換する

用意した画像を.icoファイルに変換します。
ファビコンは表示される場所によってサイズが異なるのですが、
.icoファイルは複数のサイズに対応出来るアイコンファイルだと思ってください。
最近のブラウザは.pngファイルや.jpgファイルでも、
表示される場所に応じて自動でサイズを変更してくれるようになっていますが、
InternetExplorer10以下のブラウザなど、
一部のブラウザや古いバージョンはicoファイルじゃないと表示されないことがあるので、
よほどの理由がない限り.icoファイルに変換しておきましょう。
ファビコンジェネレーター
https://favicon-generator.mintsu-dev.com/
.icoファイルを生成するオンラインサービスはたくさんありますが、
上記のファビコンジェネレーターをオススメします。
「16×16、24×24、32×32、48×48、64×64、128×128、256×256」のサイズに対応しており、
1つのファイルで複数のサイズに対応したマルチアイコンを生成することができます。
元になる画像を選択した後、
上記のサイズに全てチェックを入れた上で変換すると.icoファイルが出来ます。
名前はわかりやすく「favicon.ico」として保存しておきましょう。
保存したアイコンファイルをサーバーにアップロードする
ご自身のサイトによってアップロード方法は異なりますが、
普通の画像をアップロードするのと同じ要領でアイコンファイルをアップロードしてください。
アップロード後、アイコンファイルのURLをコピーしておきましょう。
サイトにタグを記入する
タグ内に、<b><link rel="shortcut icon" href="favicon.ico" type="image/vnd.microsoft.icon"></b>を追記することでファビコンを設定することができます。
href属性の「favicon.ico」には、さきほどコピーしたファビコンのURLを入力します。
これでサイトにファビコンを設定できました。
表示されない場合の原因

アイコンファイルに変換できていない
.icoファイルに変換できていない場合、
ブラウザによってはサイズが自動変換されず、表示されない場合があります。
アイコンファイルへの変換方法は、
「アイコンファイルに変換する」の項目を参照してください。
画像のURLが間違っている
最後に設定したタグのhref属性に入力したURLが間違っている可能性があります。
入力したURLに実際にアクセスしてみて、アイコンが表示されるかどうか確認しましょう。
404エラーなどで表示されない場合、URLが間違っているので正しいURLをタグに設定してあげましょう。
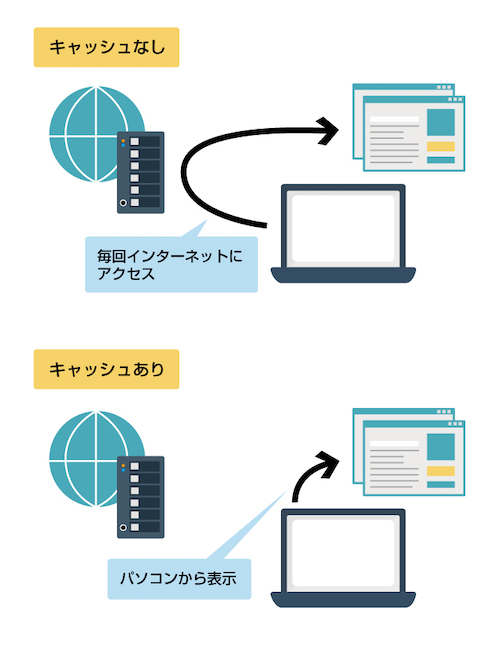
ブラウザのキャッシュが残っている

ブラウザにはキャッシュという機能があり、
過去にアクセスした状態のサイトをブラウザ側で保存しておくことで、
サイトの表示速度を早めています。
ファビコンを設定する前のキャッシュが残っていることで、
ファビコンが表示されない状態の可能性があります。
以下のショートカットキーでキャッシュをクリアしてファビコンの表示を確認しましょう。
Shift + Ctrl + R
macOSをお使いの方は、Shift + Command + R です。
自分で設定できない方へ
ここまでの解説を読んでもうまく設定ができなかった方や、
面倒で自分ではやりたくないという方は、
ぜひ弊社の設定代行をご利用ください。
¥3,000(税別)で、あなたの代わりにファビコンの設定を行わせていただきます。
お申し込み後24時間以内に、お見積りと決済リンクをご連絡させていただきます。
また、ご契約いただけましたら、24時間以内に納品させていただきます
