こんにちは、プログラマーの山本です。
今回は5つの質問に「はい」か「いいえ」で答えていただき、
「はい」の数に応じて結果を変える占い・診断ツールを制作しました。
同様のシステムが必要な方は参考にしてください。
答えを「はい」「いいえ」以外でも、
応用してコードをいじれば制作する事ができると思います。
HTMLで占いの質問文と回答、結果を作成する
まずは以下のコードを追加しましょう。
WordPressなら、固定ページのコンテンツ部分などに追加してOKです。
<div class="dia_wrapper">
<div id="dia_0">
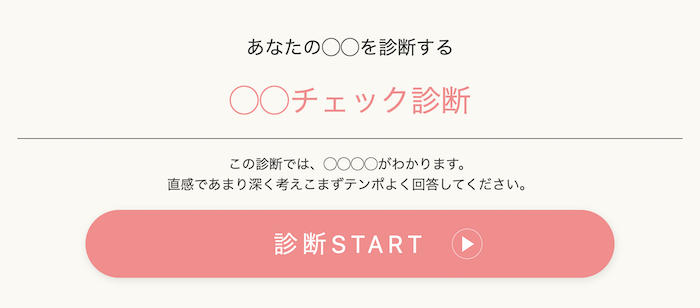
<div class="dia_h1">あなたの◯◯を診断する</div>
<div class="dia_h2">◯◯チェック診断</div>
<div class="dia_h3">この診断では、◯◯◯◯がわかります。<br />直感であまり深く考えこまずテンポよく回答してください。</div>
<div class="dia_answer">
<div class="dia_start">診断START</div>
</div>
</div>
<div id="dia_1" style="display: none;">
<div class="dia_question">質問1◯◯</div>
<div class="dia_answer">
<div class="dia_yes">はい</div>
<div class="dia_no">いいえ</div>
</div>
</div>
<div id="dia_2" style="display: none;">
<div class="dia_question">質問2◯◯</div>
<div class="dia_answer">
<div class="dia_yes">はい</div>
<div class="dia_no">いいえ</div>
</div>
</div>
<div id="dia_3" style="display: none;">
<div class="dia_question">質問3◯◯</div>
<div class="dia_answer">
<div class="dia_yes">はい</div>
<div class="dia_no">いいえ</div>
</div>
</div>
<div id="dia_4" style="display: none;">
<div class="dia_question">質問4◯◯</div>
<div class="dia_answer">
<div class="dia_yes">はい</div>
<div class="dia_no">いいえ</div>
</div>
</div>
<div id="dia_5" style="display: none;">
<div class="dia_question">質問5◯◯</div>
<div class="dia_answer">
<div class="dia_yes">はい</div>
<div class="dia_no">いいえ</div>
</div>
</div>
<div id="dia_res_a" style="display: none;">
<div class="dia_res_h">診断結果</div>
<div class="dia_result">結果1</div>
<div class="dia_description">◯◯◯◯</div>
</div>
<div id="dia_res_b" style="display: none;">
<div class="dia_res_h">診断結果</div>
<div class="dia_result">結果2</div>
<div class="dia_description">◯◯◯◯</div>
</div>
<div id="dia_res_c" style="display: none;">
<div class="dia_res_h">診断結果</div>
<div class="dia_result">結果3</div>
<div class="dia_description">◯◯◯◯</div>
</div>
</div>
<div id="reload">最初からやり直す</div>
今回は5つの質問で、
「はい」の数によって3つの結果を切り替えて表示します。
CSSで診断ツールのデザインを整える
使用した一通りのデザインを載せておきます。
今回はクライアント様のご希望で、
このツールを複数のエリアで使いまわしたいとのことだったので、
通常のレスポンシブデザインではなく、
設置した要素の横幅に応じてデザインを変えるようにしています。
.dia_wrapper{
max-width:960px;
margin:0 auto;
background-color:#FAF9F4;
box-shadow: 1px 3px 10px rgb(0 0 0 / 10%);
padding:50px 40px;
}
.dia_h1{
font-size:25px;
text-align: center;
}
.dia_h2{
font-size:40px;
text-align: center;
color: #ff878a;
margin: 30px 0;
line-height: 1;
}
.dia_h3{
font-size:18px;
text-align: center;
border-top: 1px solid #000;
padding: 20px 0;
line-height: 1.5;
}
.dia_start,.dia_yes,.dia_no,#reload{
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
.dia_start{
cursor: pointer;
position: relative;
max-width: 700px;
margin: 0 auto;
text-align: center;
background: #ff878a;
width: 100%;
font-size: 32px;
letter-spacing: .2em;
margin-bottom: 0px;
display: block;
box-shadow: 1px 3px 10px rgb(0 0 0 / 10%);
color: #fff !important;
line-height: 90px;
border-radius: 45px;
transition: all 0.5s ease 0s;
}
.dia_start:after{
position: absolute;
content: "";
background-image: url(../sys/sindan-btn.png);
width: 40px;
height: 40px;
right: 25%;
top: calc(50% - 20px);
background-size: contain;
background-repeat: no-repeat;
}
.dia_question{
max-width: 950px;
position: relative;
padding-left: 70px;
font-size: 32px;
margin-bottom: 50px;
line-height: 48px;
}
.dia_question:before{
content: "Q";
background: #b69e84;
position: absolute;
color: #fff;
height: 50px;
width: 50px;
font-size: 28px;
border-radius: 50%;
position: absolute !important;
left: 0;
text-align: center;
line-height: 50px;
top: 0;
}
.dia_answer{ width:100%; text-align:center; }
.dia_yes,.dia_no{
cursor: pointer;
width: 45%;
max-width: 350px;
display:inline-block;
background: #fff;
text-decoration: none;
color: #333;
box-shadow: 1px 3px 10px rgb(0 0 0 / 10%);
border: 2px solid #ff878a;
border-radius: 45px;
font-size: 40px;
text-align: center;
line-height: 90px;
color: #ff878a;
transition: all 0.5s ease 0s;
}
.dia_yes{
margin: 0 4% 0 0;
}
#dia_res{
text-align: center;
margin: 40px 0 0;
padding: 20px 0 0 0;
border-top: 1px solid #000;
}
.dia_res_h{
font-size:30px;
position: relative;
text-align:center;
line-height: 1;
}
.dia_res_h span{
background-color:#FAF9F4;
padding:0 20px;
}
.dia_res_h:before,
.dia_res_h:after {
border: 1px solid;
position: absolute;
top: 15px;
width: 40%;
content: "";
}
.dia_res_h:before {
left: 0px;
}
.dia_res_h:after {
right: 0px;
}
.dia_result{
font-size:45px;
line-height: 1.2;
background: linear-gradient(transparent 55%, #fff68e 50%);
width: fit-content;
margin: 30px auto 40px;
}
.dia_description{
font-size:20px;
line-height: 1.5;
}
#dia_res a{
display: block;
box-shadow: 1px 3px 10px rgb(0 0 0 / 10%);
max-width: 450px;
background-color: #b69e84 !important;
font-size: 24px;
color: #fff;
margin: 10px auto;
border-radius: 45px;
line-height: 60px;
letter-spacing: 5px;
}
#dia_res span{
color:#ff878a;
position: relative;
}
#dia_res span:before{
transform: rotate(-25deg);
border: 1px solid #aaa;
position: absolute;
width: 1px;
content: "";
height: 20px;
left: -15px;
top: -2px;
}
#dia_res span:after{
transform: rotate(25deg);
border: 1px solid #aaa;
position: absolute;
width: 1px;
content: "";
height: 20px;
right: -12px;
top: -2px;
}
#reload,#reload2{
cursor: pointer;
text-decoration: underline;
color: #b69e84;
text-align: center;
margin: 30px 0 0;
}
.dia_size2 .dia_h1{
font-size:22px;
}
.dia_size2 .dia_h2{
font-size:34px;
}
.dia_size3 .dia_h1{
font-size:22px;
}
.dia_size3 .dia_h2{
font-size:32px;
}
.dia_size3 .dia_h3{
font-size:15px;
}
.dia_size4 .dia_h1{
font-size:16px;
}
.dia_size4 .dia_h2{
font-size:22px;
}
.dia_size4 .dia_h3{
font-size:13px;
}
.dia_size3,.dia_size4{
padding: 20px;
}
.dia_size2 .dia_start{
font-size: 30px;
}
.dia_size2 .dia_start:after{
left: calc(50% + 120px)
}
.dia_size3 .dia_start{
font-size: 25px;
}
.dia_size3 .dia_start:after{
left: calc(50% + 90px);
width: 30px;
top: 30px;
}
.dia_size4 .dia_start{
font-size: 20px;
line-height: 65px;
}
.dia_size4 .dia_start:after{
left: calc(50% + 70px);
width: 30px;
top: 17px;
}
.dia_size2 .dia_yes,
.dia_size2 .dia_no,
.dia_size3 .dia_yes,
.dia_size3 .dia_no{
font-size:30px;
line-height: 70px;
}
.dia_size2 .dia_question,
.dia_size3 .dia_question{
font-size:28px;
}
.dia_size4 .dia_yes,
.dia_size4 .dia_no{
font-size:25px;
line-height: 55px;
}
.dia_size4 .dia_question{
font-size:20px;
padding-left:40px;
}
.dia_size4 .dia_question:before{
height: 35px;
width: 35px;
font-size: 20px;
line-height: 35px;
}
.dia_size2 .dia_res_h:before,
.dia_size2 .dia_res_h:after{
width:32%;
}
.dia_size3 .dia_res_h:before,
.dia_size3 .dia_res_h:after,
.dia_size4 .dia_res_h:before,
.dia_size4 .dia_res_h:after{
width:25%;
}
.dia_size3 .dia_result{
font-size: 35px;
}
.dia_size3 #dia_res span{
font-size:12px;
}
.dia_size4 .dia_result{
font-size: 30px;
}
.dia_size4 #dia_res span{
font-size:10px;
}
.dia_size4 #dia_res a{
font-size:20px;
letter-spacing: 1px;
}
JavaScriptで占い・診断画面の表示を制御する
いよいよJavaScriptを書いていきます。
開発コストを下げるために、jQueryも使用しています。
jQuery(document).ready(function( $ ){
function dia_wrapper_resize(){
const wrapper = document.getElementsByClassName("dia_wrapper")[0];
wrapper.classList.remove("dia_size2");
wrapper.classList.remove("dia_size3");
wrapper.classList.remove("dia_size4");
if(wrapper.clientWidth < 400){
wrapper.classList.add("dia_size4");
}
else if(wrapper.clientWidth < 500){
wrapper.classList.add("dia_size3");
}
else if(wrapper.clientWidth < 725){
wrapper.classList.add("dia_size2");
}
}
dia_wrapper_resize();
window.addEventListener("resize",function(){
dia_wrapper_resize();
});
let yes_cnt = 0;
document.querySelectorAll(".dia_start,.dia_yes,.dia_no").forEach(function(elem){
elem.addEventListener("click",function(){
if(elem.className == "dia_yes"){ yes_cnt++; }
let parent = elem.parentNode.parentNode;
parent.style.display = "none";
//表示
if(parent.id != "dia_5"){
let no = parseInt(parent.id.replace("dia_",""));
$("#dia_"+(no+1)).fadeIn("normal");
}
else{
if(0==yes_cnt){ $("#dia_res_a").fadeIn("normal"); }
if(1<=yes_cnt && yes_cnt<=3){ $("#dia_res_b").fadeIn("normal"); }
if(4<=yes_cnt && yes_cnt<=5){ $("#dia_res_c").fadeIn("normal"); }
$("#dia_res").fadeIn("normal");
}
});
});
if(document.getElementById("reload") !=null){
document.getElementById("reload").addEventListener("click",function(){
location.reload();
});
}
});
1〜20行目が、上でもお話した、
設置した要素の横幅に応じてデザインを変えるシステムです。
横幅に応じてCSSを追加・削除しています。
21行目からが、画面表示の切り替え処理になります。
はい or いいえ で今の画面を消して、
次の質問と選択肢を表示させています。
5つ目の回答が終わったら、
そこまでの Yes の数に応じて、どの結果を表示するか決めています。
まとめ
今回は、HTML、CSS、JavaScriptを使って、
複数の質問から結果を出す診断ツールの制作を行いました。
今回はクライアント様のご希望で、
このツールを色々な場所で使いまわしたいとのことでしたので、
設置したエリアの横幅に応じて、画面表示を切り替える、
疑似的なレスポンシブ表示を導入しています。
一般的なレスポンシブデザインの書き方だと、
ブラウザの横幅でしか定義できないので、
特定の要素の幅に応じてデザインを変えたい場合には、
今回のようにJavaScriptを使うとうまくいきます。
制作の依頼はこちら
もし、今回のツールをご自分で実装するのが難しい場合や、
診断ツールのようなシステムをご希望の場合は、
以下のフォームから弊社にご相談くださいませ。
また、今回のシステム以外にも、
Welcartにおけるシステムの追加やカスタマイズ、
Wordpressのテーマやプラグインのカスタマイズなど、
ウェブに関するご依頼ならほとんど対応可能です。
簡単なシステムなら1件¥3,000(税別)から承っております。
相場よりも費用を抑えて対応させていただくことが可能ですので、
以下のフォームから相談内容を記入して気軽にご連絡ください。