PHPでの図形描画入門
PHPは、Web開発における最もポピュラーな言語の一つであり、これに加えて、画像や図形を動的に生成する能力も持っています。この記事では、PHPでの図形描画の基本を解説します。
GD拡張モジュールの確認
PHPで図形を描画するためには、GDという拡張モジュールが必要です。ほとんどのホスティングサービスやPHPの標準インストールには、このモジュールが含まれていますが、まずはその確認から始めましょう。
<?php
if (extension_loaded('gd')) {
echo 'GD拡張モジュールはインストールされています。';
} else {
echo 'GD拡張モジュールはインストールされていません。';
}
?>
PHPで画像を描画する基本
PHPでの図形描画は、実際には画像の形式で出力されることが多いです。したがって、最初のステップとして画像を作成し、その上に図形を描画していきます。imagecreatetruecolor関数は、新しい画像を生成するための関数です。以下は、白い背景の500×500ピクセルの画像を生成するサンプルコードです。
<?php
header('Content-Type: image/png');
$image = imagecreatetruecolor(500, 500);
$white = imagecolorallocate($image, 255, 255, 255);
imagefill($image, 0, 0, $white);
imagepng($image);
imagedestroy($image);
?>

PHPにおける図形の描画方法
PHPを使用して様々な図形を描画する方法を紹介します。直線、矩形、多角形、弧、楕円などの基本的な図形の描画方法について学びます。
PHPで直線図形を描画
PHPのimageline関数を使用して、画像上に直線を描画することができます。以下は、黒い直線を描画するサンプルコードです。
<?php
header('Content-Type: image/png');
$image = imagecreatetruecolor(500, 500);
$white = imagecolorallocate($image, 255, 255, 255);
$black = imagecolorallocate($image, 0, 0, 0);
imagefill($image, 0, 0, $white);
imageline($image, 50, 50, 450, 450, $black);
imagepng($image);
imagedestroy($image);
?>
10行目で画像の中央に黒い直線を描画しています。

PHPで矩形を描画
imagerectangle関数を使用して、矩形を描画します。この関数は、左上と右下の座標を指定して矩形を描画します。以下は、黒い矩形を描画するサンプルコードです。
<?php
header('Content-Type: image/png');
$image = imagecreatetruecolor(500, 500);
$white = imagecolorallocate($image, 255, 255, 255);
$black = imagecolorallocate($image, 0, 0, 0);
imagefill($image, 0, 0, $white);
imagerectangle($image, 50, 50, 450, 450, $black);
imagepng($image);
imagedestroy($image);
?>
10行目で画像の中央に黒い矩形を描画しています。

PHPで多角形を描画
PHPのimagepolygon関数を使用して、多角形を描画することができます。以下は、三角形を描画するサンプルコードです。
<?php
header('Content-Type: image/png');
$image = imagecreatetruecolor(500, 500);
$white = imagecolorallocate($image, 255, 255, 255);
$black = imagecolorallocate($image, 0, 0, 0);
imagefill($image, 0, 0, $white);
$points = array(250, 50, 50, 450, 450, 450);
imagepolygon($image, $points, 3, $black);
imagepng($image);
imagedestroy($image);
?>
10~11行目で画像の中央に黒い三角形を描画しています。

PHPで弧(円)を描画
imagearc関数を使用して、弧や円を描画できます。以下は、円を描画するサンプルコードです。
<?php
header('Content-Type: image/png');
$image = imagecreatetruecolor(500, 500);
$white = imagecolorallocate($image, 255, 255, 255);
$black = imagecolorallocate($image, 0, 0, 0);
imagefill($image, 0, 0, $white);
imagearc($image, 250, 250, 400, 400, 0, 360, $black);
imagepng($image);
imagedestroy($image);
?>
10行目で画像の中央に黒い円を描画しています。

PHPで楕円図形を描画
imageellipse関数を使用して、楕円を描画できます。以下は、楕円を描画するサンプルコードです。
<?php
header('Content-Type: image/png');
$image = imagecreatetruecolor(500, 500);
$white = imagecolorallocate($image, 255, 255, 255);
$black = imagecolorallocate($image, 0, 0, 0);
imagefill($image, 0, 0, $white);
imageellipse($image, 250, 250, 400, 300, $black);
imagepng($image);
imagedestroy($image);
?>
10行目で画像の中央に黒い楕円を描画しています。

PHP図形描画の応用と発展

図形の基本描画を学んだ後、次に応用と発展的な内容に進みます。ここでは、複数の図形の組み合わせや、スタイルの適用などを取り上げます。
複数の図形を組み合わせる
PHPでは、1つの画像上に複数の図形を順番に描画することで、複雑なデザインを表現できます。以下は、円と矩形を組み合わせたサンプルコードです。
<?php
header('Content-Type: image/png');
$image = imagecreatetruecolor(500, 500);
$white = imagecolorallocate($image, 255, 255, 255);
$black = imagecolorallocate($image, 0, 0, 0);
imagefill($image, 0, 0, $white);
imageellipse($image, 250, 250, 400, 300, $black);
imagerectangle($image, 50, 50, 450, 450, $black);
imagepng($image);
imagedestroy($image);
?>
10行目で画像の中央に黒い楕円を描画しています。
11行目で画像の中央に黒い矩形を描画しています。

グラフの描画
PHPを使用して、データを基にしたグラフを動的に描画することも可能です。
棒グラフを描画する
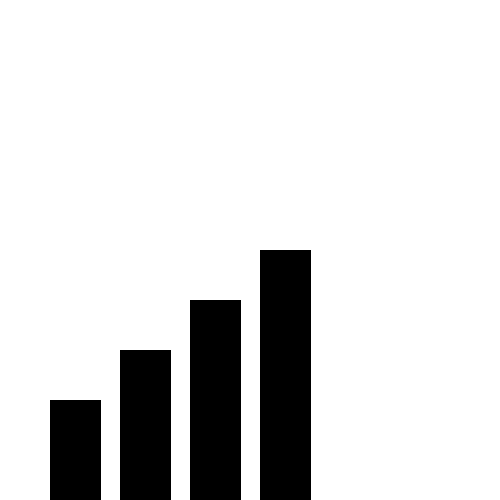
以下は、簡単な棒グラフを描画するサンプルコードです。
<?php
header('Content-Type: image/png');
$image = imagecreatetruecolor(500, 500);
$white = imagecolorallocate($image, 255, 255, 255);
$black = imagecolorallocate($image, 0, 0, 0);
imagefill($image, 0, 0, $white);
$values = [100, 150, 200, 250];
$x = 50;
foreach ($values as $value) {
imagefilledrectangle($image, $x, 500 - $value, $x + 50, 500, $black);
$x += 70;
}
imagepng($image);
imagedestroy($image);
?>
10~15行目で棒グラフを描画しています。

折れ線グラフを描画する
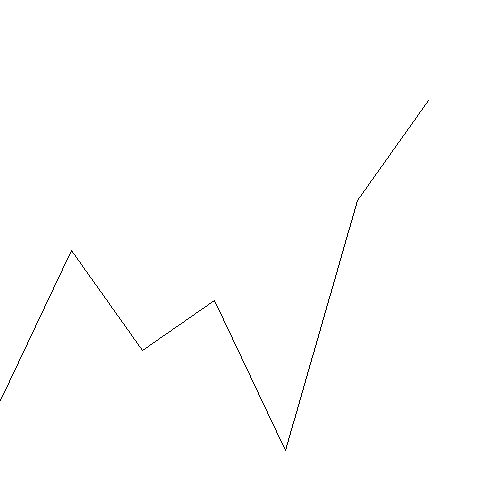
PHPを使用して、データを元に折れ線グラフを動的に描画することもできます。以下は、簡単な折れ線グラフを描画するサンプルコードです。
<?php
header('Content-Type: image/png');
$image = imagecreatetruecolor(500, 500);
$white = imagecolorallocate($image, 255, 255, 255);
$black = imagecolorallocate($image, 0, 0, 0);
imagefill($image, 0, 0, $white);
$dataPoints = array(100, 250, 150, 200, 50, 300, 400);
$prevX = 0;
$prevY = $dataPoints[0];
$step = 500 / count($dataPoints);
for ($i = 1; $i < count($dataPoints); $i++) {
$x = $i * $step;
$y = 500 - $dataPoints[$i];
imageline($image, $prevX, 500 - $prevY, $x, $y, $black);
$prevX = $x;
$prevY = $dataPoints[$i];
}
imagepng($image);
imagedestroy($image);
?>
10~21行目で折れ線グラフを描画しています。

図形描画時のstyle指定
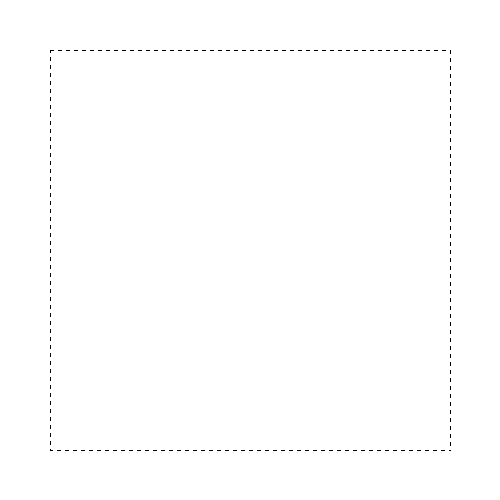
PHPのGDライブラリでは、図形描画時にスタイルを指定することができます。例えば、破線や点線などのパターンを指定して描画することが可能です。以下は、破線の矩形を描画するサンプルコードです。
<?php
header('Content-Type: image/png');
$image = imagecreatetruecolor(500, 500);
$white = imagecolorallocate($image, 255, 255, 255);
$black = imagecolorallocate($image, 0, 0, 0);
imagefill($image, 0, 0, $white);
$dashed = array($black, $black, $black, $black, $white, $white, $white, $white);
imagesetstyle($image, $dashed);
imagerectangle($image, 50, 50, 450, 450, IMG_COLOR_STYLED);
imagepng($image);
imagedestroy($image);
?>
10~12行目で破線の矩形を描画しています。

GDにおけるジャギー軽減(アンチエイリアス)
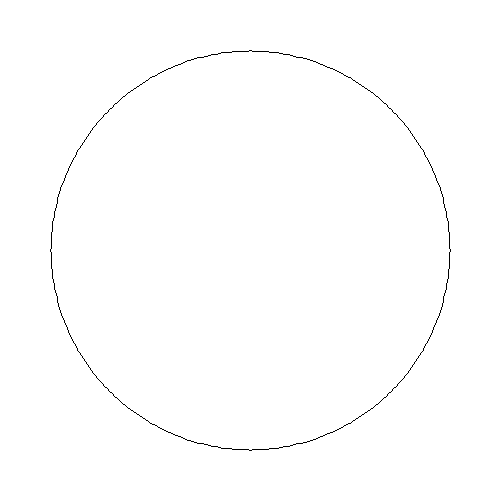
GDライブラリは、図形のエッジにジャギー(ギザギザ)が発生することがあります。これを軽減するためにはアンチエイリアスという技術を使用します。以下は、アンチエイリアスを適用した円のサンプルコードです。
<?php
header('Content-Type: image/png');
$image = imagecreatetruecolor(500, 500);
$white = imagecolorallocate($image, 255, 255, 255);
$black = imagecolorallocate($image, 0, 0, 0);
imagefill($image, 0, 0, $white);
imageantialias($image, true);
imagearc($image, 250, 250, 400, 400, 0, 360, $black);
imagepng($image);
imagedestroy($image);
?>
9行目でアンチエイリアスを適用しています。

画像を回転する
PHPでは、作成した画像を簡単に回転することができます。以下は、45度回転した画像のサンプルコードです。
<?php
header('Content-Type: image/png');
$image = imagecreatetruecolor(500, 500);
$white = imagecolorallocate($image, 255, 255, 255);
$black = imagecolorallocate($image, 0, 0, 0);
imagefill($image, 0, 0, $white);
// 三角形の頂点を定義
$points = array(
250, 50, // 最上部の頂点
50, 450, // 左下の頂点
450, 450 // 右下の頂点
);
imagepolygon($image, $points, 3, $black);
$rotated = imagerotate($image, 45, 0);
imagepng($rotated);
imagedestroy($image);
imagedestroy($rotated);
?>
10~15行目で三角形を描画し、
17行目で45度回転しています。

画像上にテキストを描画する
PHPのimagestringやimagettftext関数を使用して、画像上にテキストを追加できます。これにより、図形だけでなく、情報を伝えるテキストも含めた複雑な画像を生成することが可能です。以下は、画像上にテキストを追加するサンプルコードです。
<?php
header('Content-Type: image/png');
$image = imagecreatetruecolor(500, 500);
$white = imagecolorallocate($image, 255, 255, 255);
$black = imagecolorallocate($image, 0, 0, 0);
imagefill($image, 0, 0, $white);
imagestring($image, 5, 150, 250, 'Hello, PHP!', $black);
imagepng($image);
imagedestroy($image);
?>
9行目でテキストを描画しています。

描画した図形をwebサイトの一部として表示する
PHPを使用して動的に生成された図形をWebサイト上で表示する方法は非常にシンプルです。生成した図形の画像を直接ブラウザに出力するか、保存してその画像をWebページで読み込むことができます。
直接ブラウザに出力する方法:
1.ここまでで紹介したような描画方法を用いて図形を描画する、phpファイルを用意します。
2.HTML内の img タグの src 属性に、そのphpファイルのパスを設定します。
例
<img decoding="async" src="your_php_script.php" alt="Generated Image">
画像を保存して表示する方法:
1.上記のように図形を描画する.phpファイルにアクセスして
画像をダウンロードしたあと、サーバーへ画像をアップロードします。
2.アップロードした画像をHTML内の img タグで読み込みます。
例
<img decoding="async" src="generated_image.png" alt="Generated Image">
まとめ
PHPを使用して図形を描画する方法は、ウェブページやアプリケーションでの動的な画像生成に非常に便利です。この記事では、PHPのGDライブラリを使用して、様々な図形の描画方法から応用的な方法までをご紹介しました。
特に、直線、矩形、多角形、弧、楕円などの基本的な図形を描画する基本的な方法をマスターすることで、これらの図形を組み合わせてより複雑な画像やグラフを作成することができます。
また、図形の描画だけでなく、テキストの追加や画像の回転などの応用的なテクニックも紹介したので、情報を視覚的に伝える際の幅が広がるのではないかと思います。

