こんにちは、プログラマーの山本です。
企業様からご依頼をいただき、タブで切り替えられるコンテンツの実装を行いました。
実際のコンテンツはお見せできませんが、
コピペで使えるコードを全てお見せします。
今回はタブの数を3つで制作しましたが、
タブの数が増えても対応できる形で制作いたしました。
具体的なコードを見ながら、解説したいと思います。
ぜひ参考にしてください。
作成したシステムのデモ
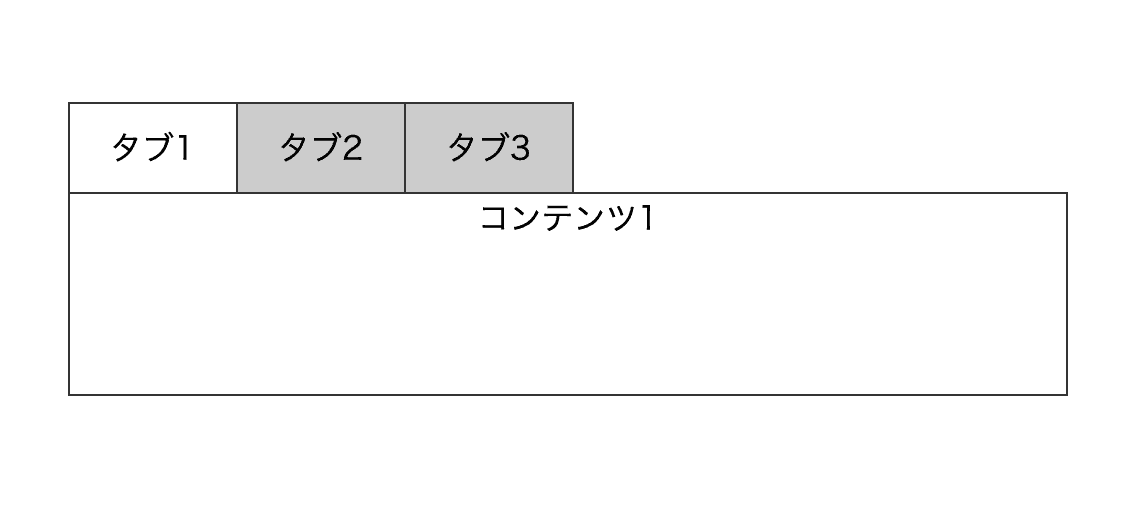
以下のようなタブ切り替えのシステムを作成しました。
タブ1、タブ2、タブ3 をクリックしてみてください。
タブをクリックすると連動したコンテンツが表示される感じです。
それでは、具体的なコードを見ていきましょう。
タブ用のHTML記述
<div id="tab1" class="tab active">タブ1</div>
<div id="tab2" class="tab">タブ2</div>
<div id="tab3" class="tab">タブ3</div>
<div id="content1" class="content open">コンテンツ1</div>
<div id="content2" class="content">コンテンツ2</div>
<div id="content3" class="content">コンテンツ3</div>タブ3つとコンテンツ3つなので、このようなHTMLになります。
コンテンツのクラスに、open をつけたものだけ表示するようにします。
最初はコンテンツ1を開いておき、
タブ2をクリックするとコンテンツ2を、
タブ3をクリックするとコンテンツ3を開く形ですね。
タブのクラスに active をつけているのは、
選択中のタブだけデザインを変えるためです。
表示・非表示やタブのデザインについては次の css で行います。
タブやコンテンツを増やす場合は、
タブ4、コンテンツ4を同じように追加してください。
タブ用のCSS記述
css はこちらになります。
/*選択していないコンテンツの非表示*/
.content:not(.open){
display: none;
}
/*デザイン*/
.tab{
padding:10px 20px;
margin:0px;
border-top:1px solid #333;
border-right:1px solid #333;
display:table-cell;
cursor: pointer;
background-color: #ccc;
}
.tab:first-child{
border-left:1px solid #333;
}
.active{
background-color: #fff;
}
.content{
border:1px solid #333;
height:100px;
text-align:center;
}最初に .content:not(.open) というセレクタを使い、
open をクラスに持たない content クラスの要素は非表示にしています。
これだけあれば最低限タブとしての機能を持たせることができます。
それ以下の部分は全てタブのデザインです。
必要に応じて変更してください。
タブ切り替えのJavaScript記述
タブのクリックでコンテンツを切り替える動作を、JavaScriptで書きます。
const tabs = document.getElementsByClassName('tab');
for(let i = 0; i < tabs.length; i++) {
tabs[i].onclick = function(){
document.getElementsByClassName("active")[0].classList.remove("active");
document.getElementsByClassName("open")[0].classList.remove("open");
this.classList.add("active");
document.getElementById("content"+this.id.replace("tab","")).classList.add("open");
}
}これだけでOKです。
クラスが tab の要素(タブ1、タブ2,タブ3)をクリックすると、
4〜7行目のコードが動くようになっています。
4行目:選択中のタブを解除します。
5行目:表示中のコンテンツを非表示にします。
6行目:クリックしたタブを選択中にします。
7行目:クリックしたタブと同じ番号のコンテンツを表示します。
jQueryを使うなら
上のコードは、jQueryを使えばもう少しシンプルになります。
今回は、
これだけの処理にjQueryを読み込むのはコスパが悪い
と判断してJavaScriptで書きました。
すでにjQueryを使っているサイトなら
jQueryで書いて良いと思います。
jQueryの場合のコードは以下のようになります。
$(".tab").on('click', function(){
$(".active").removeClass("active");
$(".open").removeClass("open");
$(this).addClass("active");
$("#content"+this.id.replace("tab","")).addClass("open");
});jQueryを使う場合は、jQueryファイルの読み込みを忘れないようにしましょう。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js">
まとめ
以上がタブによるコンテンツの切り替え処理になります。
別の書き方の色々あると思いますが、
コードを書いていない人が見ても分かるように、
出来るだけシンプルで分かりやすい書き方にしました。
タブの数が増えても、HTMLを追記するだけで対応できます。
CSSやJavaScriptはそのまま利用できるので、
ぜひ参考にしてくださいませ。
制作の依頼はこちら
今回ご紹介したタブ機能など、
WEB上に何らかのシステムを実装したい場合は弊社におまかせください。
簡単なシステムなら、1件¥3,000(税別)から承っております。
相場よりも費用を抑えて対応させていただくことが可能ですので、
以下のフォームから相談内容を記入して気軽にご連絡ください。