こんにちは、プログラマーの山本です。
今回は、WordPressに簡単に投票(アンケート)システムを導入出来るプラグインと、
その使い方についてご紹介します。
いずれのプラグインも、ちょっとした設定を行うだけで、
無料で投票システムを導入する事ができます。
目次
WP-Polls
評価:4/5

すべての機能を無料で使うことが出来ます。
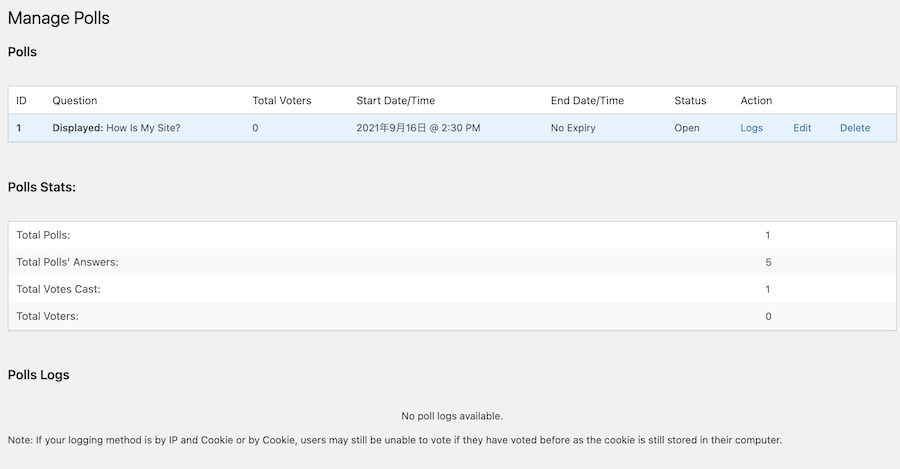
WP-Pollsのダッシュボード

Polls
作成済みの投票システム一覧が表示されます。
初期状態では、
Polls Stats
投票システム(質問)の数、
回答の数、
投票した人数、
投票の数、
が表示されます。
Polls Logs
投票結果のデータログをまとめて削除することが出来ます。
削除するとすべてのログが削除されます。
投票数がリセットされるわけではありません。
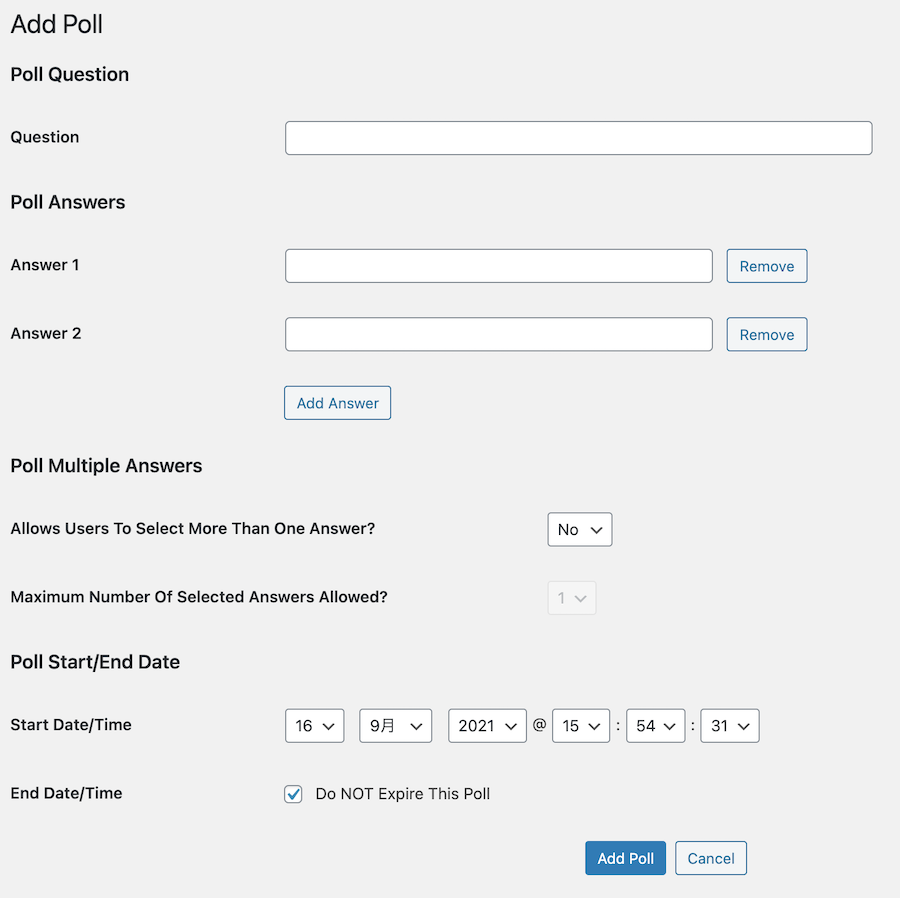
WP-Pollsの投票追加ページ

Poll Question
投票のタイトル(質問) を設定します。
Poll Answers
投票先(回答)を設定します。
「Add Answer」ボタンでいくつでも増やすことが出来ます。
Poll Multiple Answers
一人で投票先を同時にいくつまで選べるかを設定します。
Poll Start/End Date
投票の開始時間と終了時間を設定します。
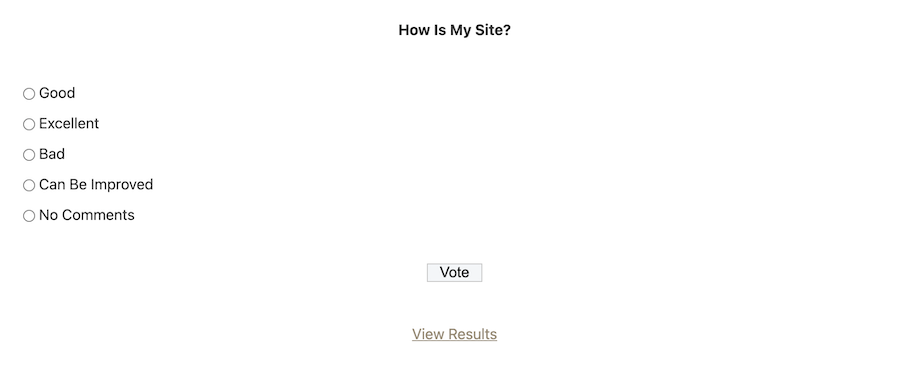
WP-Pollsの投票表示方法と表示画面
固定ページや投稿などに、以下のショートコードを記入することで、投票を表示させる事ができます。
[poll id="◯"]◯部分に、表示したい投票システムのIDを入力します。
IDは、ダッシュボードの投票一覧から確認する事ができます。
投票は以下のように表示されます。

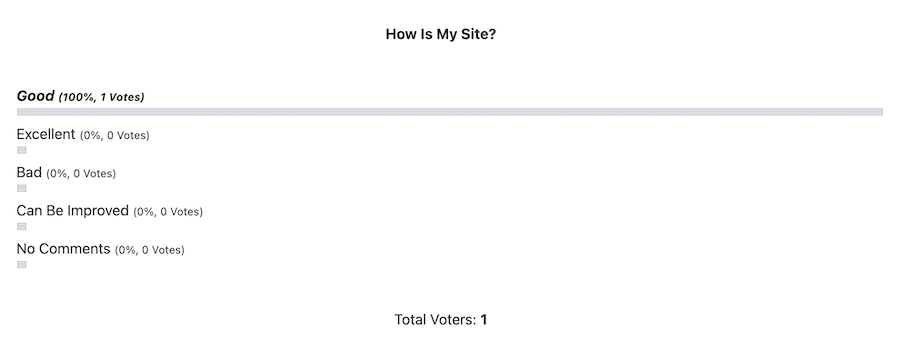
投票すると、以下のように投票結果が表示されます。

WP-Pollsのカスタマイズ方法
Pull Options ページ
で投票画面のデザインや並び順、ログインユーザーのみ投票を許可する
などの設定を行う事ができます。
Pull Templates ページ
で、投票画面や投票結果画面に表示する要素を
HTMLで設定する事ができます。
かなり自由に画面をカスタマイズすることが出来ます。
YOP Poll
評価:4.5/5

一部の機能は有料になりますが、
無料版でも最低限の投票システムを使う事ができます。
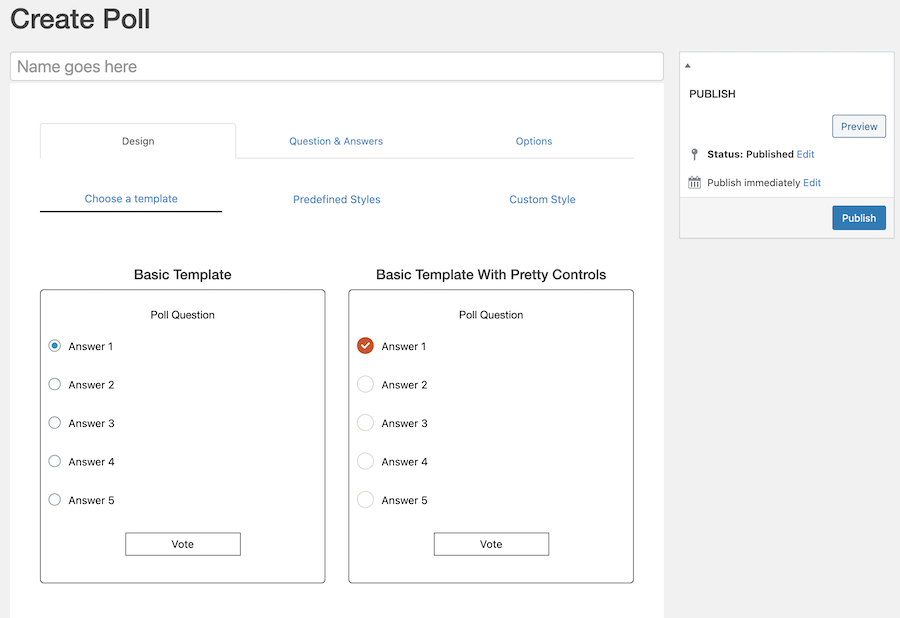
YOP Pollの投票追加ページ

Name goes here という部分に、追加する投票の名前を記入します。
まずはデザインを選びましょう。
無料版では、左の Basic Template しか選ぶことができません。

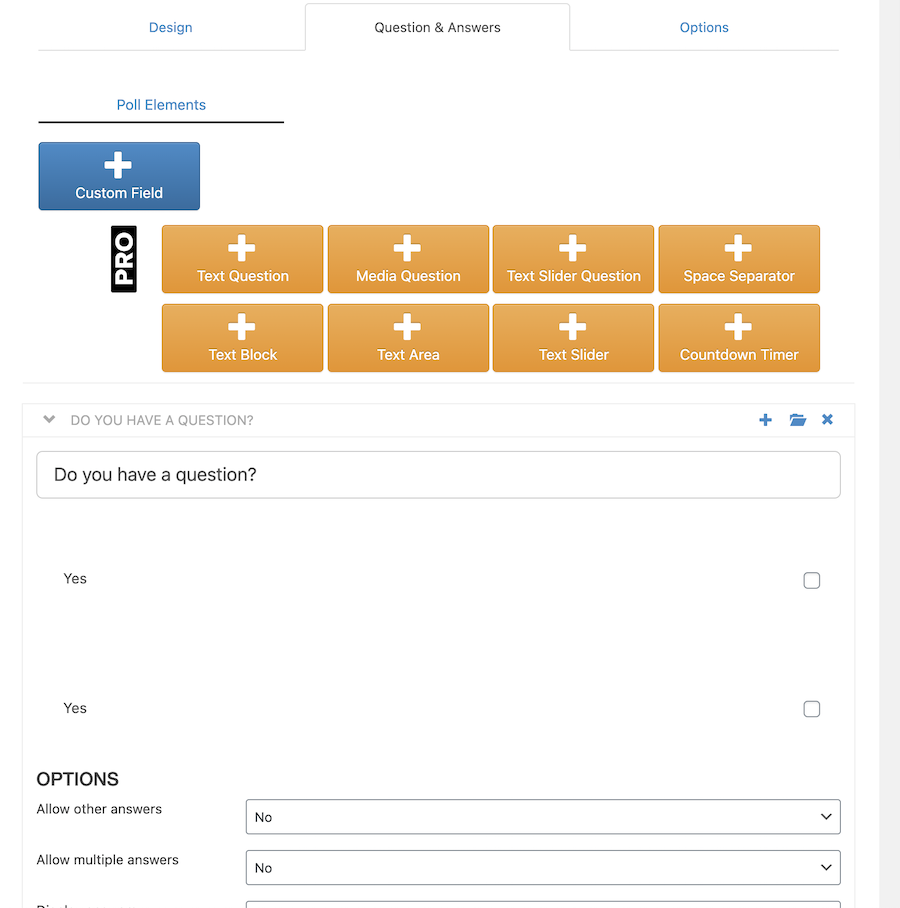
Do you have a question? という部分に、投票の質問を記入します。
その下の Yes という部分に、投票の回答を記入します。
オプションで、設定した回答以外の回答を許可するか、複数の回答を許可するか、を選択できます。

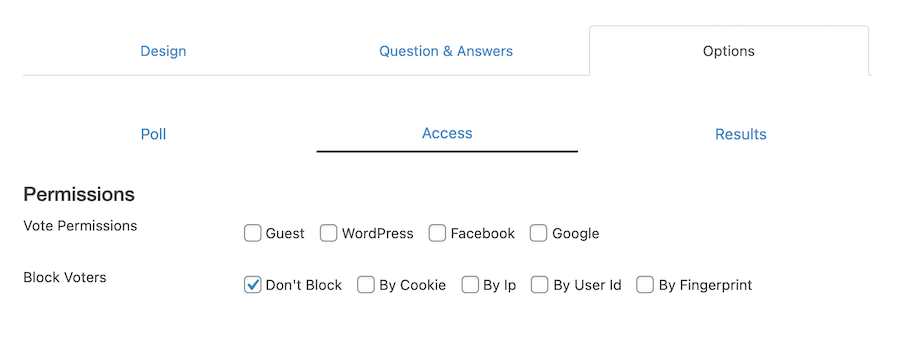
次に、投票を許可する対象を設定します。
Guestにチェックをりえておけば、すべての人が投票できるようになります。

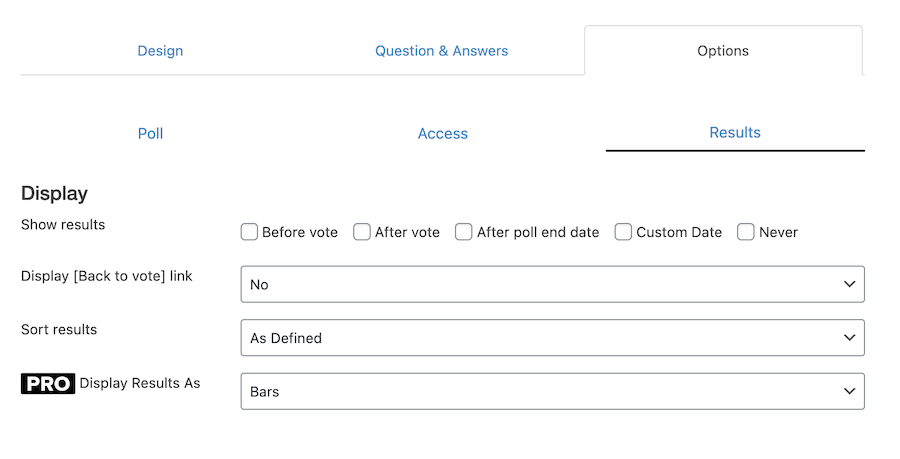
最後に、投票結果の表示について設定します。
投票後に結果を表示させたり、ユーザーには結果を表示させないようにしたりすることが出来ます。
YOP Pollの投票表示方法と表示画面
固定ページや投稿などに、以下のショートコードを記入することで、投票を表示させる事ができます。
[yop_poll id="◯"]このコードは、All Polls ページから確認することが出来ます。
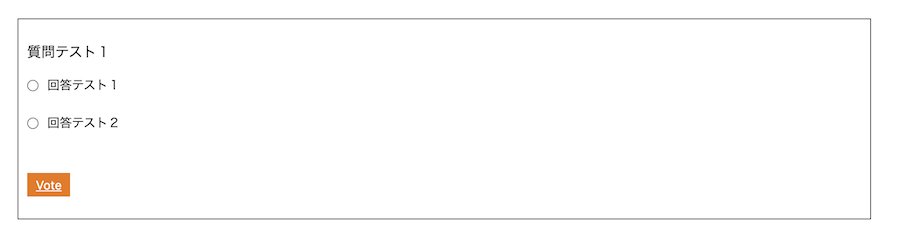
投票は以下のように表示されます。

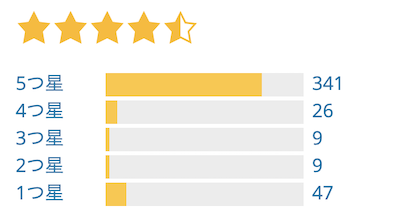
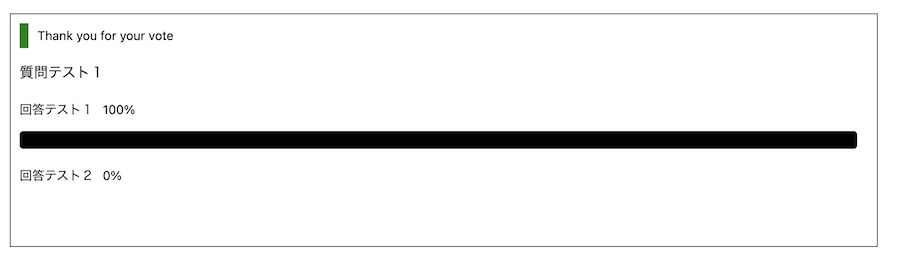
投票結果は以下のように表示されます。

YOP Pollのカスタマイズ方法
YOP Poll は、予め用意されたデザインから選ぶことしか出来ません。
自分の好きなようにカスタマイズするには、プラグイン自体を編集する必要があり、
PHPプログラマー以外にはハードルが高いと言えるでしょう。
既に用意されているデザインの中で、
満足いくものがなければ、あまり使用をおすすめできませんね。
Democracy Poll
評価:5/5

すべての機能を無料で使う事ができます。
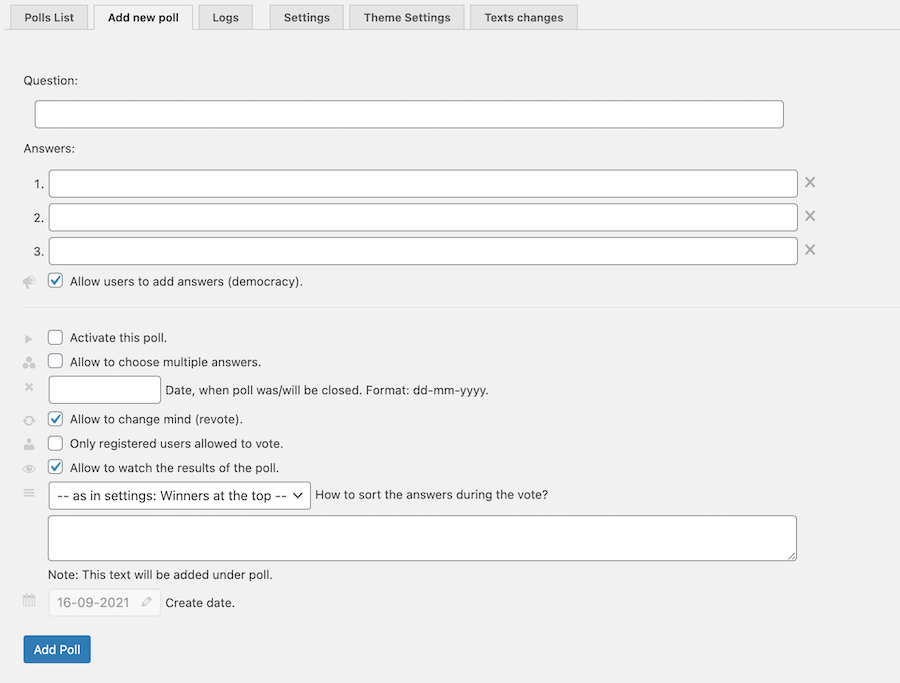
Democracy Pollの投票追加ページ

Question に投票の質問を記入します。
Answers に投票の回答を追加します。
Allow users to add answers にチェックを入れると、ユーザーが回答を新規追加する事ができるようになります。
Democracy Pollの投票表示方法と表示画面
固定ページや投稿などに、以下のショートコードを記入することで、投票を表示させる事ができます。
[democracy id="◯"]このコードは、Polls Listから確認することが出来ます。
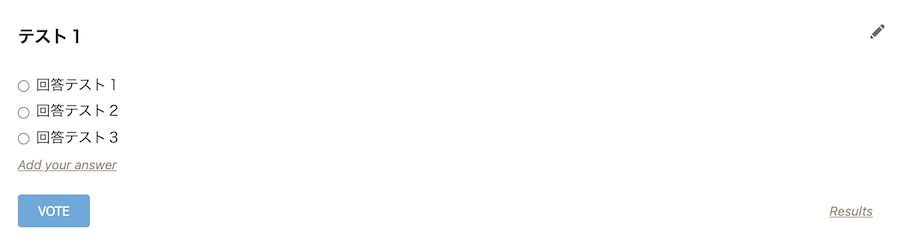
投票は以下のように表示されます。

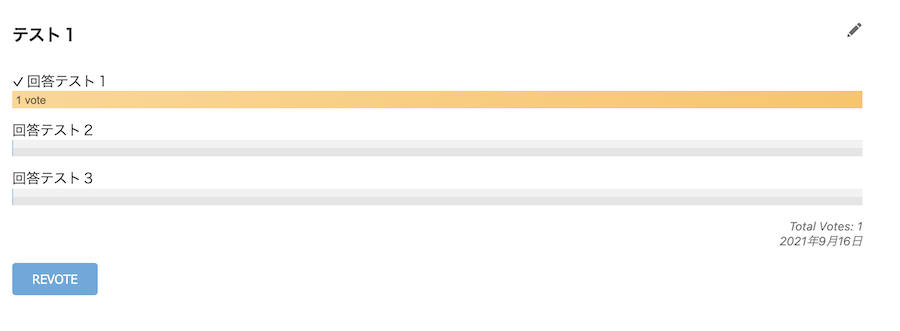
投票結果は以下のように表示されます。

Democracy Pollのカスタマイズ方法
Theme Settings タブで、デザインテーマを選択し、
投票画面のサイズや色合い、チェックボックスやラジオボタン、ボタン、ローディング画像のデザインを選ぶ事ができます。
また、CSSを設定する事もできるので、自由に画面のデザインをカスタマイズすることが出来ます。
既存のデザイン選択だけでも十分なカスタマイズでき、
CSSをいじって更に柔軟なカスタマイズが出来るようになっています。
まとめ
今回はWordPresのサイトに、無料で簡単に投票システムを導入できるプラグインを3つ紹介しました。
どのプラグインでも、ここで紹介した手順で、設定を行えば、数分で投票システムを設置することが出来ます。
どのプラグインを選ぶかは、デザインの好みや設定出来るシステムの内容を比べて選んでいただければと思います。
制作の依頼はこちら
今回ご紹介した投票システムでは、
作りたい投票機能を十分に満たせない場合や、
カスタマイズがご自身では難しい場合など、
弊社に制作やカスタマイズをご依頼くださいませ。
また、今回のシステム以外にも、
Welcartにおけるシステムの追加やカスタマイズ、
Wordpressのテーマやプラグインのカスタマイズなど、
ウェブに関するご依頼ならほとんど対応可能です。
簡単なシステムなら1件¥3,000(税別)から承っております。
相場よりも費用を抑えて対応させていただくことが可能ですので、
以下のフォームから相談内容を記入して気軽にご連絡ください。