こんにちは、プログラマーの山本です。
あなたのWordPressに人気記事ランキングを設置する方法をご紹介します。
設置する方法は大きく分けて、WordPressのプラグインを使う方法とプラグインを使わない方法の2通りがあります。
それぞれについて、よく設置されることの多いサイドバーへの設置方法と、
サイドバー以外への設置方法もご紹介しますので参考にしてください。
目次
プラグイン「WordPress Popular Posts」を使用する方法
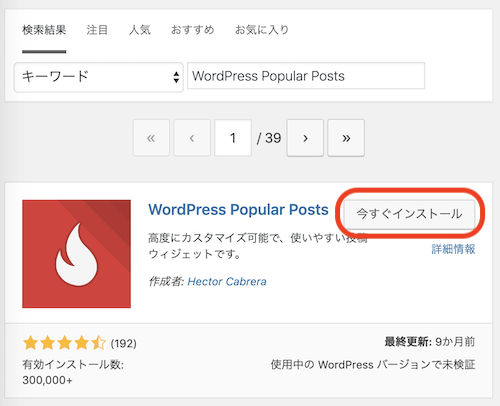
まず、プラグインの新規追加画面で「WordPress Popular Posts」と検索し、
表示された「WordPress Popular Posts」の「今すぐインストール」ボタンをクリックします。
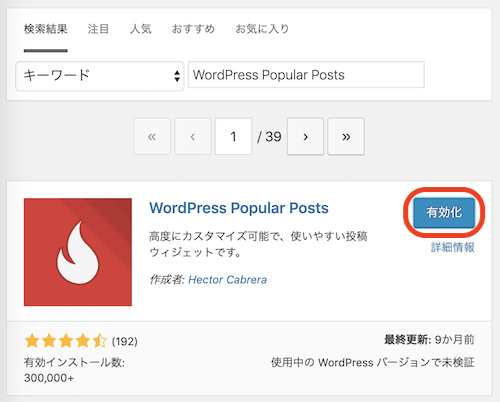
インストールが完了したら「有効化」をクリックします。
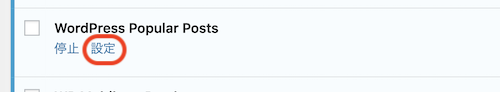
これで「WordPress Popular Posts」が有効になったので、
プラグイン一覧から「設定」をクリックします。
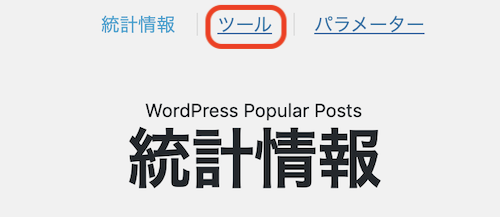
設定画面上部にある「ツール」をクリックします。
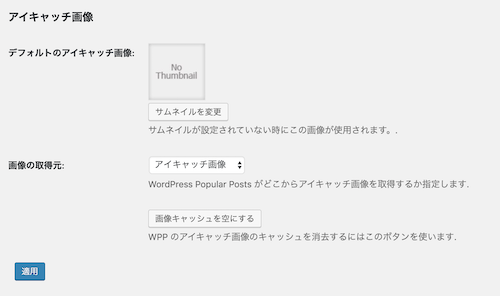
デフォルトのアイキャッチ画像
人気記事ランキングに表示する記事に、サムネイルとして取得できる画像がない場合に表示する画像です。
デフォルトでは「No Thumbnail」と書かれた画像が表示されます。
この画像を変更しておきたい場合はここで選択します。
画像の取得元
記事のどの画像をサムネイルとして設定するのかを選びます。
通常はアイキャッチ画像で良いですが、記事にアイキャッチを設定されない場合は、
本文内の最初の画像など、お好きな設定に変更しておきましょう。
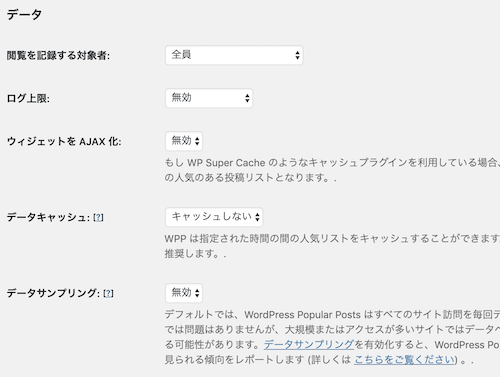
閲覧を記録する対象者
デフォルトでは「全員」になっていますが、このままだと管理者(自分)のアクセスもランキングに反映されてしまいます。
純粋にサイトに来てくれた人のアクセスだけをカウントしてランキングを作成したい場合は、「訪問者のみ」に設定を変更しておきましょう。
ログ上限
デフォルトでは「無効」になっていますが、データが際限なく蓄積されサーバーを圧迫してしまいます。
「データ保存期間」を選択し、デフォルトの180日に設定しておきましょう。
ウィジェットをAJAX化
キャッシュ系のプラグインを使用していると、アクセス数が上手くカウント出来ない場合があります。
そういった症状が出た場合には、この項目を「有効」にしてください。
データキャッシュ
キャッシュを有効にすると、保存済みのキャッシュ(過去のデータ)をランキングとして表示するようになります。
毎回最新のデータを表示しなくなるので、サイトの表示速度が早くなります。
アクセスの少ないサイトでは無効で良いですが、アクセスが多い場合は有効にしておくことをお勧めします。
データサンプリング
有効にすると、記録するアクセスの数を制限します。
アクセスが多いサイトの場合は有効にして、それ以外の場合は無効にしておきましょう。
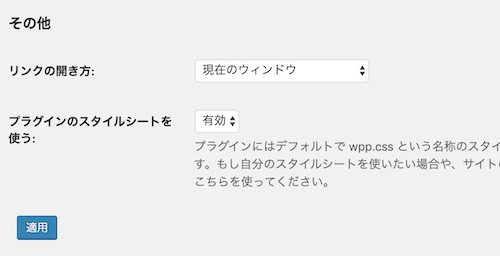
リンクの開き方
「現在のウィンドウ」で開くか、「新しいタブ」で開くかを選択できます。
デフォルトの「現在のウィンドウ」をお勧めします。
プラグインのスタイルシートを使う
基本的には「有効」のままで良いでしょう。
自分でデザインしたCSSを反映させたい場合には「無効」にします。
サイドバーなどへの設置方法
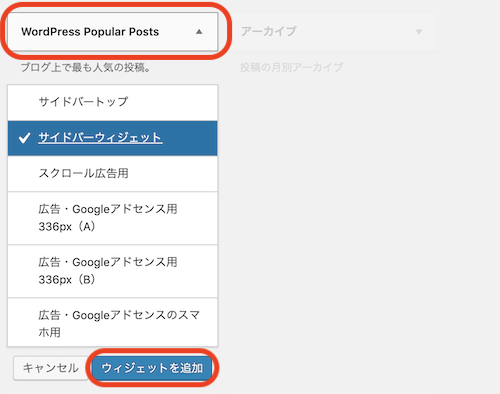
WordPressの管理画面から、外観→ウィジェットをクリックします。
利用できるウィジェット欄に「WordPress Popular Posts」が追加されているので、
サイドバーなどの追加したい箇所を選んで「ウィジェットを追加」をクリックします。
追加したウィジェットを開いて設定を行うことができます。
わかりづらいフィルター部分について解説すると、
計測期間
ここで設定した期間のアクセス数だけを比較して人気記事ランキングを表示できるようになります。
投稿タイプ
デフォルトのpostだと、「投稿」のみを表示します。
固定ページも含めたい場合は、「,」(カンマ)で区切って「page」を追記します。
除外する投稿ID
表示したくない記事があれば、その記事のIDを入力します。
複数ある場合は「,」(カンマ)で区切ります。
投稿一覧に、「ID」欄がある場合、その記事のIDが表示されます。
「ID」欄がない場合は、投稿のタイトルにマウスを置くと表示されるURLの、
「post=○○」の数字が投稿IDになります。
タクソノミー
カテゴリーかタグのIDを指定すると、そのカテゴリー(またはタグ)の記事だけをランキングに表示させることができます。
カテゴリーとタグのIDの確認方法は、カテゴリー一覧(タグ一覧)を開いて、投稿IDの確認方法と同じ要領で確認できます。
投稿者ID
ユーザーのIDを指定すると、そのユーザーが書いた記事だけをランキングに表示させることができます。
ユーザーIDの確認方法は、ユーザー一覧から、投稿IDの確認方法と同じ要領で確認できます。
プラグインを使用しない方法
function.phpにphpのコードを入力することで、人気記事ランキングを好きな場所に表示させられるようになります。
修正するためには、FTPからサーバーにログインし、function.phpをダウンロードして修正を施し、アップロードし直す必要があります。
この辺りの知識がない方は、サイトを復旧できなくなる可能性があるのでこの方法は実践しないでください。
function.phpに、以下のコードを入力します。
<?php
// 人気記事出力用(アクセス数取得)
function getPostViews($postID){
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if($count==''){
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
return "0 View";
}
return $count.' Views';
}
// 人気記事出力用(アクセス数保存)
function setPostViews($postID) {
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if($count==''){
$count = 0;
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
}else{
$count++;
update_post_meta($postID, $count_key, $count);
}
}
remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0);
?>アクセス数を計測したい投稿タイプのphpに以下のコードを追記します。
例えば、「投稿」の記事なら single.php に以下のコードを追記してください。
<?php
// アクセス数を記録
setPostViews(get_the_ID());
?>
任意の場所への設置方法
設置したいphpファイルの任意の場所に以下のphpコードを追記します。
例えば、投稿の下に設置したいならsingle.phpファイルの記事出力部分の下に追記します。
<?php
// アクセス数順に記事を表示
$data="";
$args = Array(
'meta_key' => 'post_views_count',
'orderby' => 'meta_value_num',
'posts_per_page' => 5, //表示する記事数
'order' => 'DESC'
);
// クエリの定義
$wp_query = new WP_Query( $args );
// ループ
if ( $wp_query->have_posts() ) {
while ( $wp_query->have_posts() ) {
$wp_query->the_post();
$data.='<dl class="popularlist"><dt>';
$data.='<a href="' .get_permalink(). '">' .get_the_post_thumbnail( "thumbnail" ). '</a>';
$data.='</dt><dd>';
$data.='<a href="' .get_the_permalink(). '">' .get_the_title(). '</a>';
$data.='</dd><dd>';
$data.=getPostViews(get_the_ID());
$data.='</dd></dl>';
}
}
echo $data;
?>
サイドバーへの設置方法
サイドバーには直接コードを記入することが出来ないので、
表示用のコードをアレンジしてショートコード化し、
サイドバーにショートコードを記入することで設置します。
function.phpに以下のコードを追記します。
<?php
function popular_shortcode_add(){
// アクセス数順に記事を表示
$data="";
$args = Array(
'meta_key' => 'post_views_count',
'orderby' => 'meta_value_num',
'posts_per_page' => 5, //表示する記事数
'order' => 'DESC'
);
// クエリの定義
$wp_query = new WP_Query( $args );
// ループ
if ( $wp_query->have_posts() ) {
while ( $wp_query->have_posts() ) {
$wp_query->the_post();
$data.='<dl class="popularlist"><dt>';
$data.='<a href="' .get_permalink(). '">' .get_the_post_thumbnail( "thumbnail" ). '</a>';
$data.='</dt><dd>';
$data.='<a href="' .get_the_permalink(). '">' .get_the_title(). '</a>';
$data.='</dd><dd>';
$data.=getPostViews(get_the_ID());
$data.='</dd></dl>';
}
}
return $data;
}
add_shortcode('popular_shortcode', 'popular_shortcode_add');
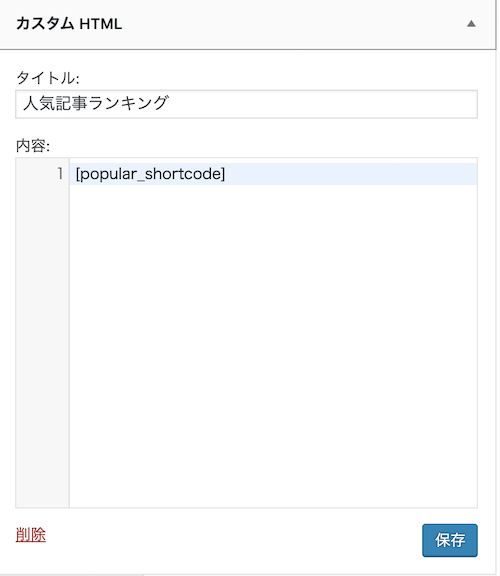
?>WordPressのウィジェットから、サイドバーに「テキスト」を追加し、
[popular_shortcode] を記入して保存します。
カスタマイズ方法
ランキングを表示するコードの4行目〜を、
以下のように変更することでフィルタをかけることが出来ます。
<?php
$args = Array(
'meta_key' => 'post_views_count',
'orderby' => 'meta_value_num',
'posts_per_page' => 5,
'order' => 'DESC',
'author__in' => array(1,3), //著作者をIDで指定
'category__in' => array(2,4), //カテゴリーをIDで指定
'tag__in' => array(1,2,4) //タグをIDで指定
);
?>著作者、カテゴリー、タグなど色々な要素でフィルタをかけてランキングを表示することが可能です。
人気記事ランキング設置の代行
人気記事ランキングの設置を格安で代行させていただきます。
この記事でご紹介した以外のカスタマイズについても受け付けていますので、
ご希望があれば下記お申し込みフォームにてご連絡くだいませ。
設置のみ:¥3,000(税別)
カスタマイズ(1箇所)のみ:¥3,000(税別)
2箇所目以降のカスタマイズ:+¥2,000(税別)
設置+カスタマイズ(1箇所):¥5,000(税別)
2箇所目以降のカスタマイズ:+¥2,000(税別)
お申し込み後24時間以内に、お見積りと決済リンクをご連絡させていただきます。
また、ご契約いただけましたら、24時間以内に納品させていただきます