こんにちは、プログラマーの山本です。
WordPressに問い合わせフォームを簡単に設置出来る「Contact Form 7」ですが、
スパムメールが送られてくるようになることが少なくありません。
名前やメッセージ欄などが意味を持たないぐちゃぐちゃの文字列で、
何度も何度もしつこく送信されてくる鬱陶しいメールです。
今回はそんなメールを撃退するための、スパム対策を4つご紹介します。
それぞれの方法でメリットデメリットがあるので、
ご自分に合った方法を選んで使用していただければと思います。
目次
スパム対策1:確認用チェックボックスを設置する。

・簡単に導入できる。
・問い合わせフォームが複数ある場合、全てのフォームに設置する必要があり手間がかかる。
・フォームを使用するユーザーにとって1手間かかることになる。
・これだけでは撃退できないスパムが存在する。
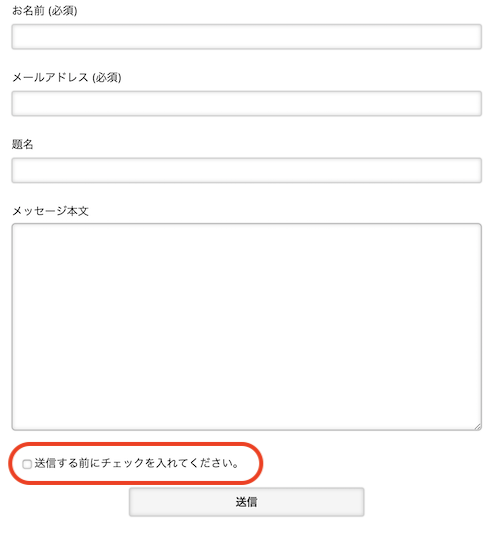
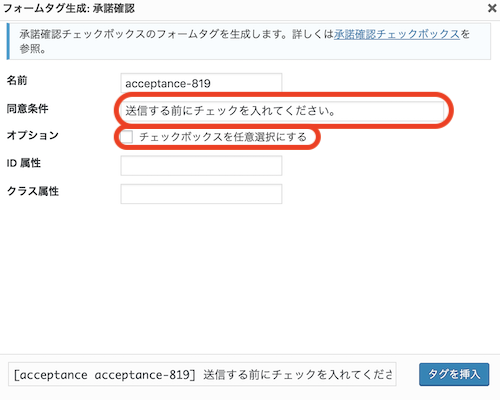
問い合わせフォームの「承諾確認」というボタンをクリックします。

同意条件の欄に、チェックボックス横のメッセージを入力します。
「送信する前にチェックを入れてください。」等、
フォームを使用するユーザーに分かりやすい文面を入力しておきましょう。
オプションの「チェックボックスを任意選択にする」は、チェックを外します。
これにより、このチェックボックスにチェックが入っていない場合は
問い合わせを送信することが出来なくなり、
ロボットなどの自動でフォームを送信するスパムを撃退する事ができます。
設定ができたら右下の「タグを挿入」をクリックします。

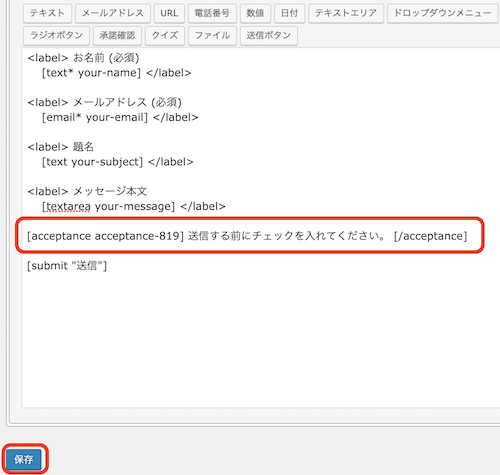
以下のように、送信ボタンの上に、先ほどのチェックボックスを設置するようにすると良いでしょう。
ここまで出来たら保存ボタンをクリックします。

最も簡単な方法です。
問い合わせフォームの数が少なくて、
手間をかけたくないという方、難しい設定は出来ないという方にはオススメです。
スパム対策2:Google reCAPTCHAを導入する。
・簡単に導入できる。(対策1より少し手間がかかる)
・フォームを使用するユーザーの手間が増えない。
・問い合わせフォームが複数ある場合、全てのフォームに設置する必要があり手間がかかる。
・対策1に比べてスパムを撃退できる確率が高い。
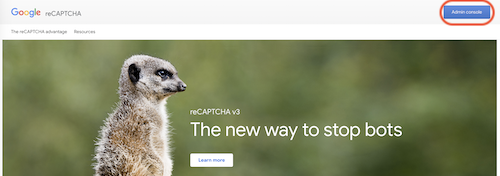
以下のURLをクリックして「Google reCAPTCHA」を開きます。
https://www.google.com/recaptcha/intro/v3.html
「Admin console」ボタンをクリックします。

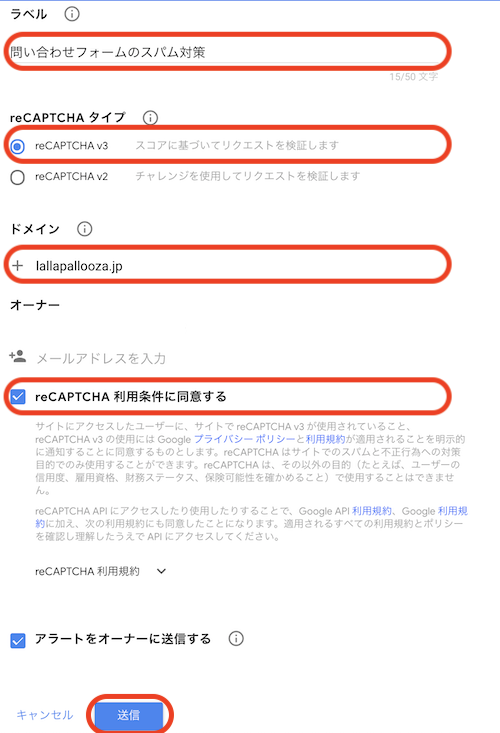
設定画面が開きます。
ラベル:何でも良いので、分かりやすい名前を入力します。
reCAPTCHAタイプ:「reCAPTCHA v3」にチェックを入れます。
ドメイン:設置したいサイトのドメインを入力します。
※ ドメインとは、自分のサイトのURLから、「https://」から、次の「/」までの文字列になります。
(例)このサイトのURLは「https://lallapallooza.jp/2279」なので、ドメインは「lallapallooza.jp」です。
各項目設定が完了したら、「reCAPTCHA利用条件に同意する」にチェックを入れ、「送信」をクリックします。

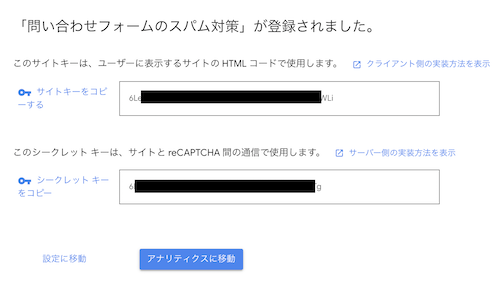
「サイトキー」と「シークレットキー」が表示されるので、メモしておきます。

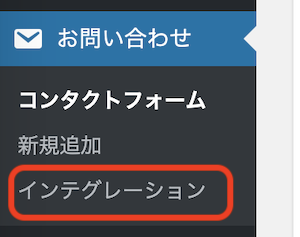
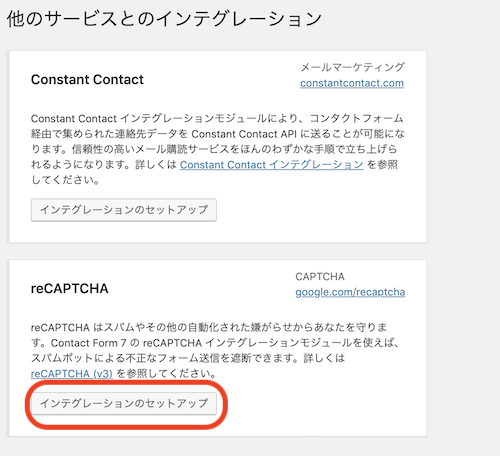
WordPressに戻り、サイドバーの「お問い合わせ」から「インテグレーション」をクリックします。

reCAPTCHAの「インテグレーションのセットアップ」をクリックします。

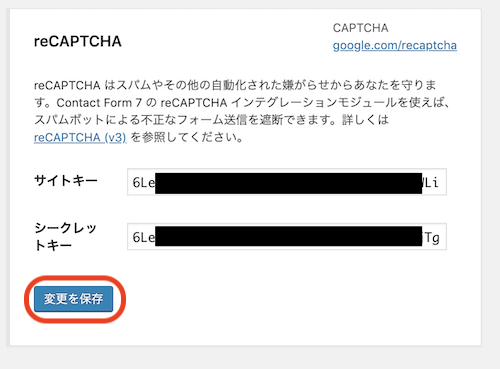
先ほどメモしておいた「サイトキー」とシーキレットキー」を入力し、
「変更を保存」をクリックします。

以上で設定は完了です。
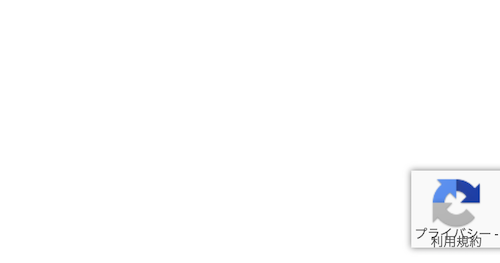
サイトの右下に以下のようなバッジが表示されていれば導入完了で、これがスパムからサイトを守ってくれます。

Google reCATCHA のバッジを非表示にする方法
サイトの右下にバッジが表示されるのが邪魔だという場合もあると思います。
その場合は、google公認のバッジ非表示の手順を実行しましょう。
自分のオリジナルの方法で非表示にすると、サイトが保護されなくなる可能性があるので注意してください。
参照:reCATCHA Frequently Asked Questions
まず、サイトのフッターや問い合わせフォームの下などに、以下のコードを貼り付けます。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.その後、以下のコードをstyle.cssなどに追記します。
.grecaptcha-badge { visibility: hidden; }これで右下のバッジが非表示になり、なおかつサイトが保護された状態になります。
スパム対策3:Akismetを導入する。
・フォームを使用するユーザーの手間が増えない。
・同時に記事のコメントのスパム対策も行うことが出来る。
・導入に手間がかかる。
・問い合わせフォームが複数ある場合、全てのフォームに設置する必要があり手間がかかる。
まず、AkismetというプラグインをWordPressに導入しましょう。
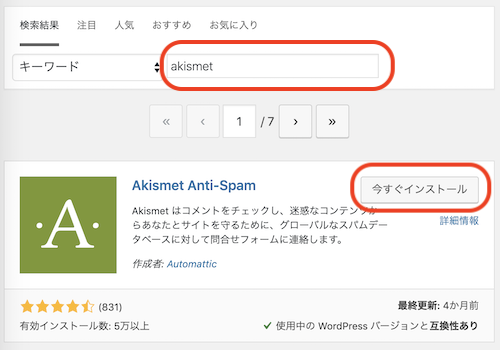
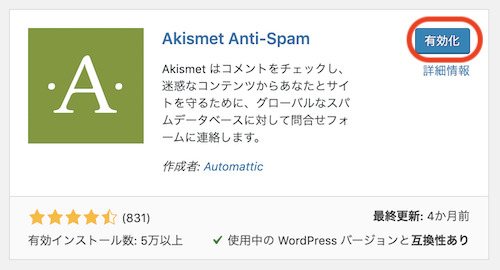
プラグインの新規追加画面で、「Akismet」を検索し、
「Akismet Anti-Spam」の「今すぐインストール」をクリックします。

インストールできたら「有効化」をクリックします。

以下の表示が出るので、「Akismet アカウントを設定」をクリックします。

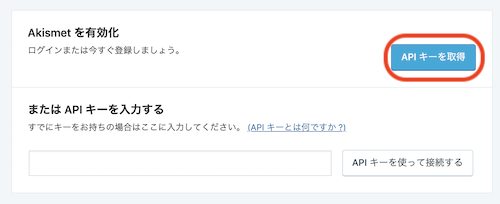
「APIキーを取得」をクリックします。

「ACTIVATE AKISMET」をクリックします。

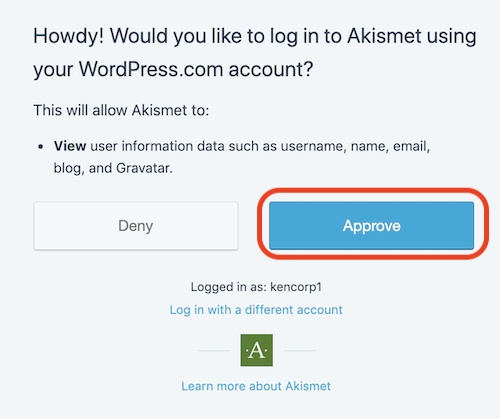
「Approve」をクリックします。

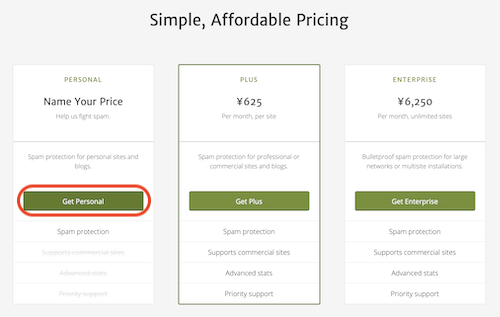
「Get Personal」をクリックします。

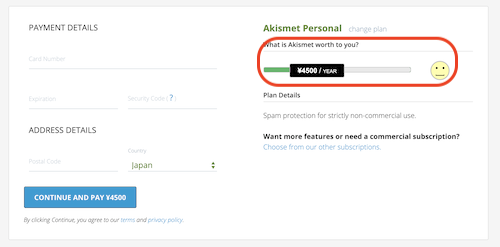
「What is Akismet worth to you?」の下にある金額の黒いバーを、
一番左までドラッグ&ドロップして「¥0/YEAR」にします。
(これで無料でAkismetを使用することが出来るようになります。)

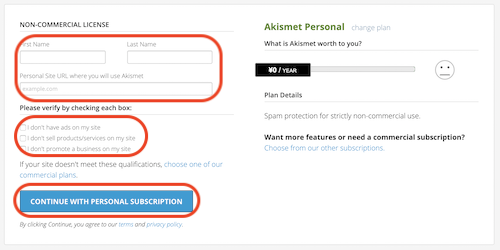
「First Name」に名前、
「Last Name」に苗字、
「Personal Site URL where you will use Akismet」にサイトのURLを入力します。
その下の3つのチェックボックス全てにチェックを入れ、
「CONTINUE WITH PERSONAL SUBSCRIPTION」をクリックします。

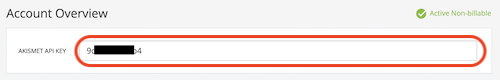
「Akismet Key」をコピーします。

WordPressの画面に戻り、先ほどコピーしたAkismet Keyを入力し、
「APIキーを使って接続する」をクリックします。

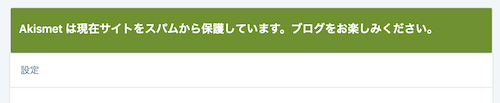
以下のように画面が切り替わったら、Akismetの導入が完了です。

Contact Form 7 にAkismetの設定を行う。
WordPressの問い合わせフォームの編集画面を開きます。
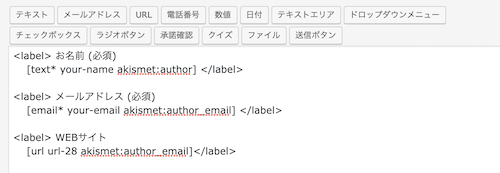
以下の画像のように、
送信者の名前を入力する項目に、「akismet:author」を追記、
送信者のメールアドレスを入力する項目に、「akismet:author_email」を追記、
送信者のウェブサイトURLを入力する項目に、「akismet:author_url」を追記します。
※ 使用するフォームにない項目については追記する必要はありません。

この状態でフォームを保存すると、設定が完了します。
スパム対策4:phpで日本語が含まれない場合を弾く。
・ある程度柔軟なスパム対策を行うことができる。
・問い合わせフォームがたくさんあっても一括で対策ができる。
・フォームを使用するユーザーの手間が増えない。
・海外の人が利用するサイトには使用できない。
・エラーが出た場合の復旧に手間がかかる。
・FTPを使えない場合は、エラーが出た時に復旧ができない。
以下のコードをコピーして「function.php」に貼り付けます。
修正するためには、FTPからサーバーにログインし、function.phpをダウンロードして修正を施し、アップロードし直す必要があります。
この辺りの知識がない方は、サイトを復旧できなくなる可能性があるのでこの方法は実践しないでください。
/*コンタクトフォームのスパム対策*/
function wpcf7_validate_spamblock( $result, $tag ) {
$value1 = esc_attr($_POST['your_name']);
$value2 = esc_attr($_POST['your_subject']);
$value3 = esc_attr($_POST['your_message']);
if (!empty($value1) && preg_match('/^[!-~]+$/', $value1) ){
$result['valid'] = false;
$result['reason'] = array('your_name' => '日本語で入力してください');
}
if(!empty($value2) && preg_match('/^[!-~]+$/', $value2) ){
$result['valid'] = false;
$result['reason'] = array('your_subject' => '日本語で入力してください');
}
if(!empty($value3) && preg_match('/^[!-~]+$/', $value3) ){
$result['valid'] = false;
$result['reason'] = array('your_message' => '日本語で入力してください');
}
return $result;
}
add_filter( 'wpcf7_validate', 'wpcf7_validate_spamblock', 10, 2 );
上記のコードでは、
「your_name」の項目、「your_subject」の項目、「your_message」の項目で、
日本語が含まれているかどうかのチェックを行い、
日本語が含まれていない場合は送信できないようにしています。
your_name、your_subject、your_message の値は、
スパムチェックを行いたい項目を指定してください。
(あなたが使用しているフォームに応じて調整してください。)
面倒なスパム対策を全て代行します。
4つのスパム対策をご紹介しました。
それぞれにメリットデメリットがあり、
十分なスパム対策を行おうと思ったらそれ相応の手間がかかります。
あなたにとって最適な方法を選んで設定してもらえればと思いますが、
面倒でやりたくないという方や、
この手順通りに正しく設定できるか不安と感じた方、
やってみたけど上手く出来なかったという方などは、
ぜひ、弊社のスパム対策代行をご利用ください。
金額は ¥3,000(税別) になります。
お申し込み後24時間以内に、お見積りと決済リンクをご連絡させていただきます。
また、ご契約いただけましたら、24時間以内に納品させていただきます