WordPressで作成したサイト・ブログに「お問い合わせフォーム」を無料で設置する方法をご紹介したいと思います。
今回は「Contact Form 7」という有名なプラグインを使って話していきます。
このプラグインはフォームのカスタマイズも簡単で、日本語も対応していますので、初心者でも使いやすいプラグインです。
また、作成までに時間がかからずサクッと作れるので
「コードとかあんまり詳しくない・・・」
「シンプルなものでいいので早く作りたい・・・」
といった方にもオススメです。
画像も付けて解説しますので、ぜひ参考にしてください。
「Contact Form 7」をインストールしよう。
まずはWordPressに「Contact Form 7」のプラグインをインストールをしましょう。
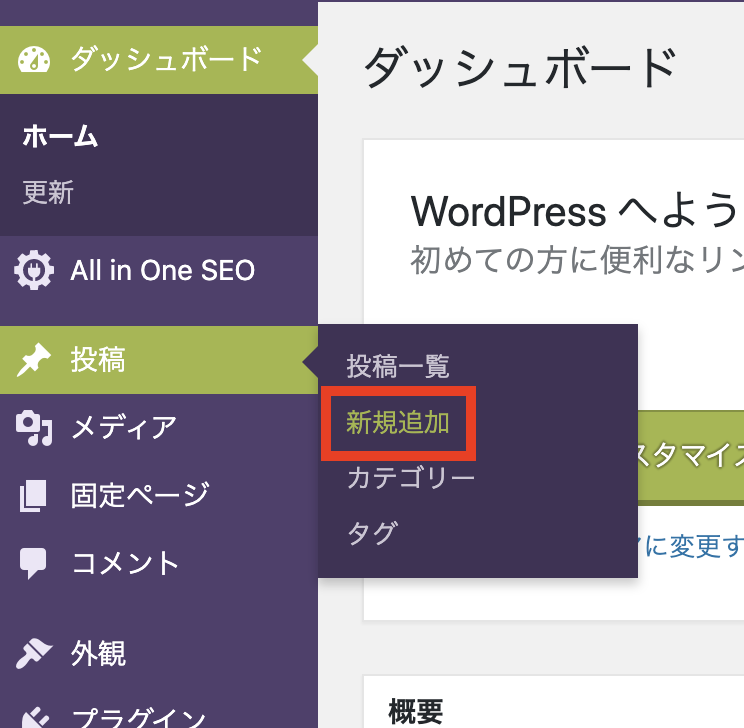
ダッシュボードから「プラグイン」→「新規追加」とクリックしましょう。

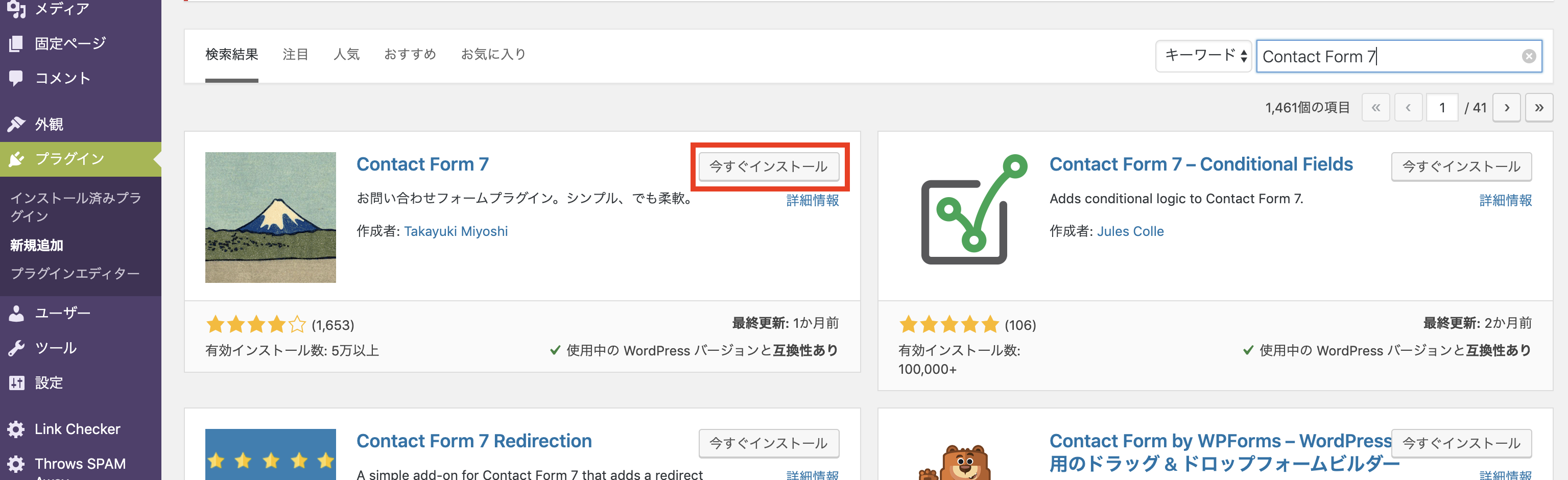
画面右上側にあるプラグイン検索窓に「Contact Form 7」と入力すると自動で検索がスタートします。
目的のプラグインを発見したら「今すぐインストール」→「有効化」とクリックしたらインストール完了です。

フォームの作成・編集方法
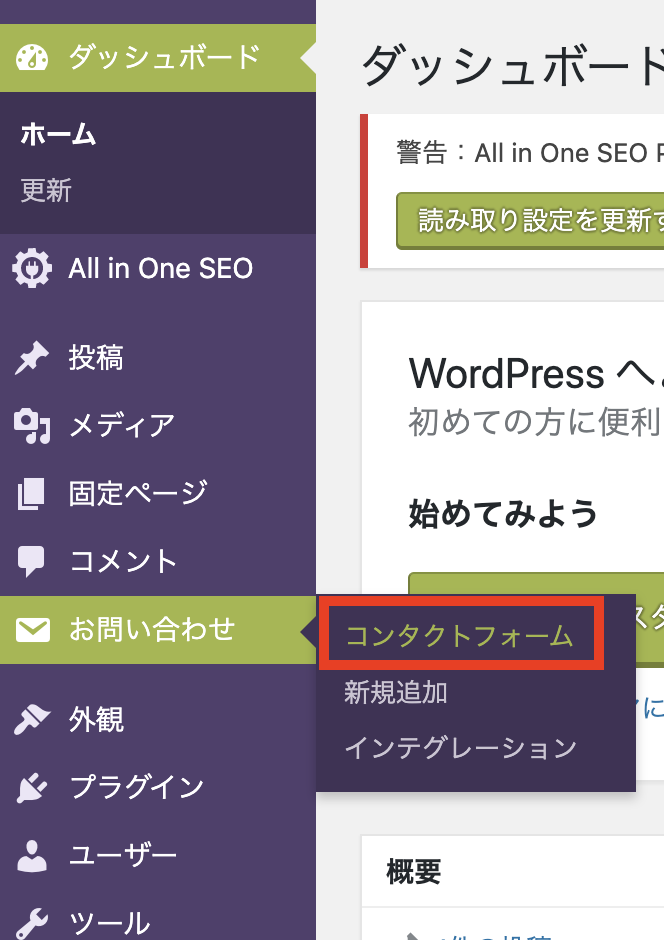
インストールしたプラグインは左メニューに「お問い合わせ」が追加しています。
「お問い合わせ」→「新規追加」とクリックして、お問い合わせフォームを作成しましょう。

フォーム作成画面の各説明は下記になります。

- フォームのタイトル名
ショートコードに使われます。管理しやすい名前にしましょう。 - フォームの追加ボタン
フォームを追加するときに使います。 - フォームの名前
入力フォームの名前です。 - フォームのショートコード
フォームのコードを簡略化させたショートコードです。「*」が付いているものは必須項目に設定している項目です。
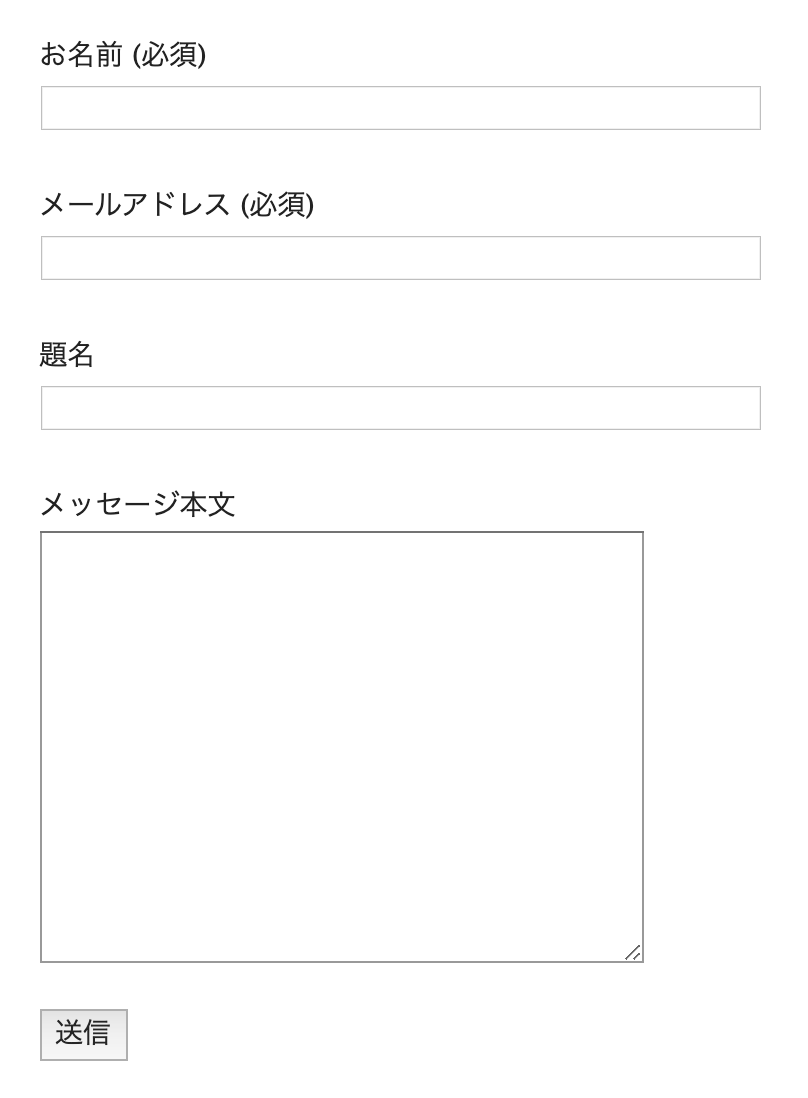
このフォームは設置すると下の写真のようになります。

受付メールの作成・編集方法
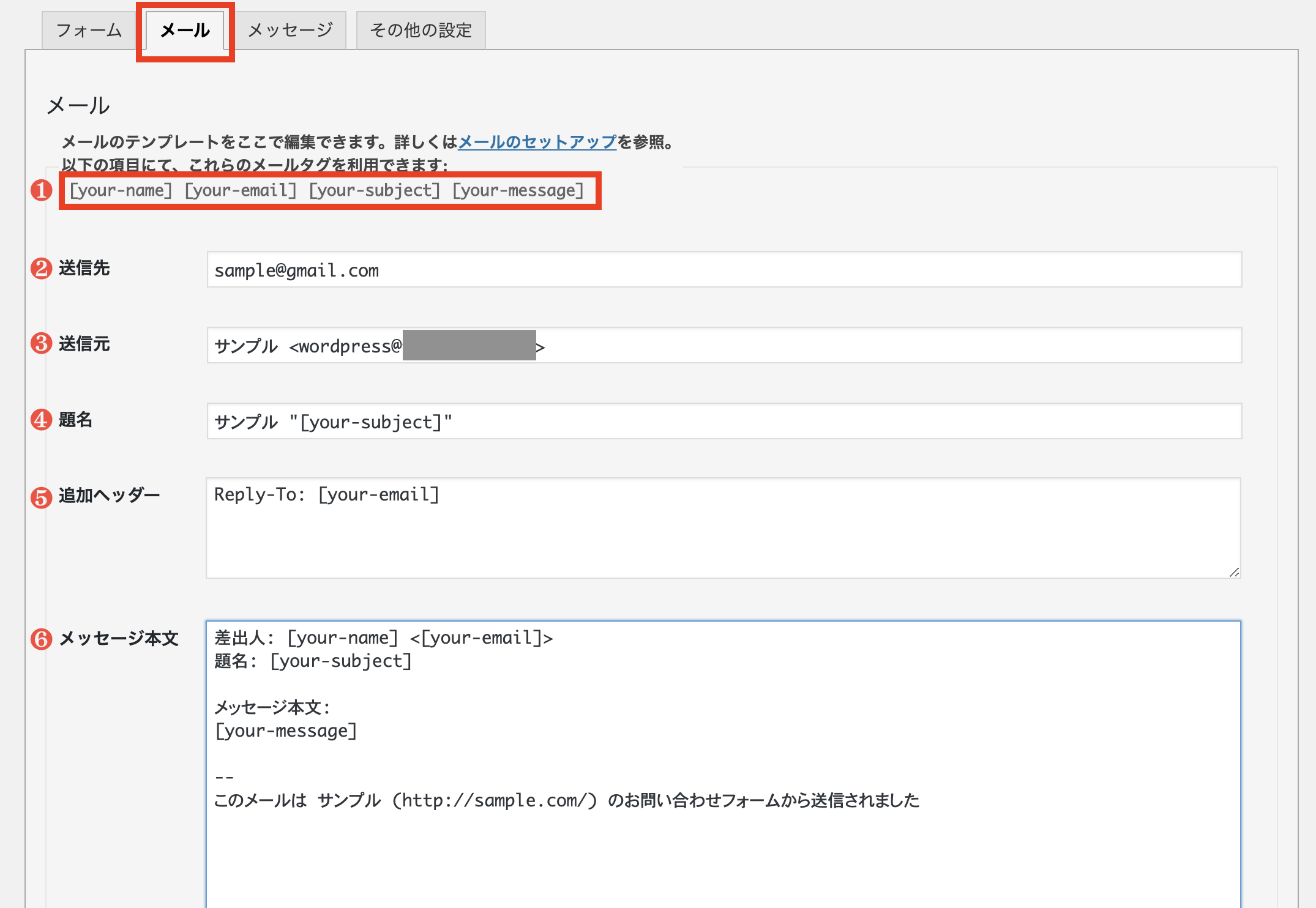
画面上記にあるタブの「メール」をクリックするとフォームを送信した時の受付設定が編集できます。
詳しくは下記になります。

- 使用しているショートコードのタグになります。このタグで入力された数値やテキストを出力します。
- フォームの送信先になります。いつでも確認できるメールアドレスにしましょう。
- フォームの送信元になります。どこから来たメールかわかるように設定しましょう。
- メールの件名になります。問い合わせフォームから来たことがわかる件名にしましょう。
- ヘッダー部分に追加する内容です。特に編集する必要はありません。
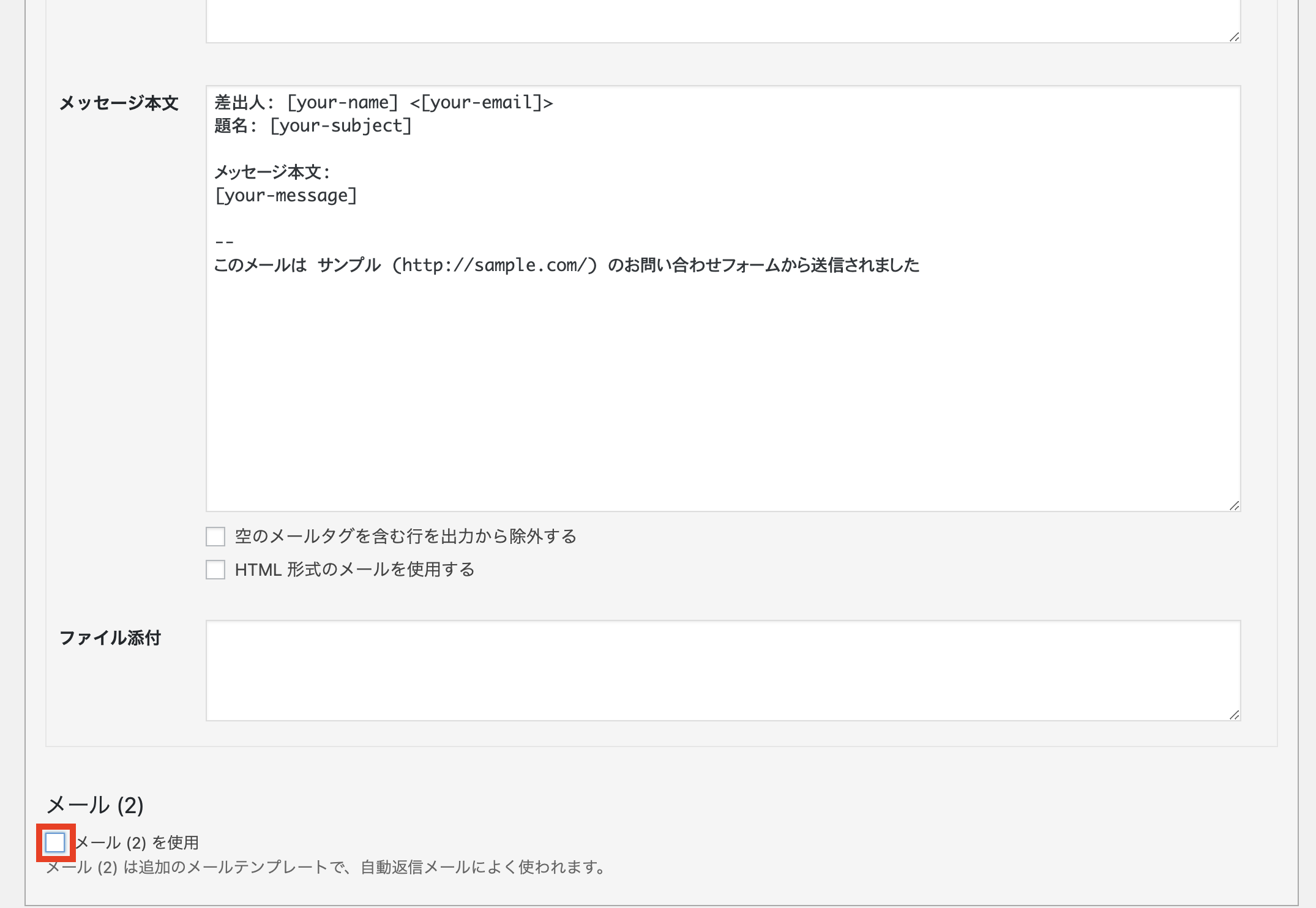
- メールの本文になります。この部分に❶のショートコードが全て記載されているか確認しましょう。
もし、フォームの受付を送信者にも送りたい場合は受付メール編集画面の下にある「メール (2)」の部分にチェックを入れましょう。

すると先ほど説明したものと同じフォームが表示されますので、同じように編集するだけです。
編集が終わったら画面右上の「保存」ボタンをクリックしましょう。
フォームの設置方法
編集が終わったら、最後に任意の場所に設置しましょう。
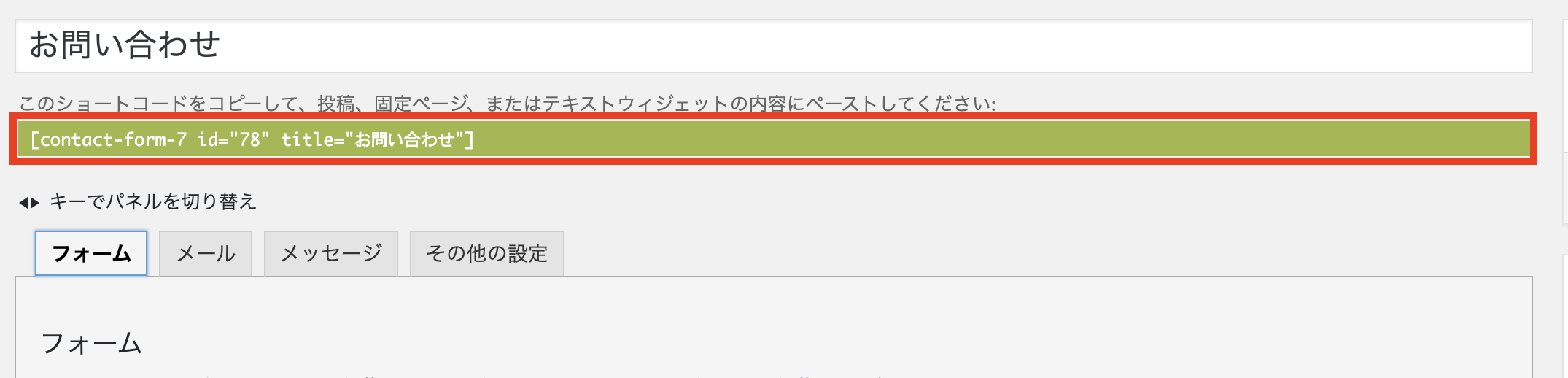
コンタクトフォーム編集画面のタイトル下にあるショートコードをコピーしましょう。

次にお問い合わせフォームを設置したい投稿ページもしくは固定ページを開きます。
タイトル下にある編集エディタのタブにある「テキスト」をクリックしましょう。
あとは設置したい部分にショートコードをペーストするだけです。

以上でお問い合わせフォームの設置が完了です。
お問い合わせフォームは他にもありますが、「Contact Form 7」が一番使い勝手がよく、随時更新もしているのでフォームを長く設置しようと考えている方はこのプラグインがオススメです。
時間をかけたくない方は代行致します!
わかったけど、コードとか触るのは面倒だからやってほしい!
自分でやったら半日はかかりそうだから誰かに頼みたい!
そんな時は弊社にお任せください!
お申し込み後24時間以内に、お見積りと決済リンクをご連絡させていただきます。
また、ご契約いただけましたら、24時間以内に納品させていただきます

