こんにちは、プログラマーの山本です。
WordPressのウィジェットは、サイドバーやフッターなど、好きな箇所に好きな項目を配置できて便利ですよね。
しかし、元々用意されているウィジェットだけでは、自分が表示させたい内容を表示できないことがあると思います。
そんな時は、自作のウィジェット(カスタムウィジェット)を作成しましょう。
自作ウィジェット作成に必要な5つのステップを、
指定カテゴリの最新記事を表示する場合を例に、解説しました。
目次
自作ウィジェットを作成する5ステップ
STEP1.自作ウィジェットを作成するための枠組みを作る。
まずは大枠を作成しましょう。
以下のコードをfunction.phpに貼り付けてください。
修正するためにはFTPからサーバーにログインし、function.phpをダウンロードして修正を施し、アップロードし直す必要があります。
この辺りの知識がない方は、サイトを復旧できなくなる可能性があるので注意してください。
<?php
class OriginalWidget extends WP_Widget {
/* 自作ウィジェットを登録する処理 */
function OriginalWidget() {
}
/* 管理画面のウィジェット編集部分を変更する処理 */
function form($instance) {
}
/* 管理画面で編集した内容を保存する処理 */
function update($new_instance, $old_instance) {
}
/* ウィジェットを表示したときの処理 */
function widget($args, $instance) {
}
}
/* 自作ウィジェットを使えるようにする処理 */
register_widget('OriginalWidget');
?>「OriginalWidget」はウィジェット名になります。
どんなウィジェットを作成するかに応じて、名前を変更することをオススメします。
(必ず英数字で入力してください。)
STEP2.自作ウィジェットを登録する処理を書く。
次に登録処理を書きます。
以下のコードを「自作ウィジェットを登録する処理」の箇所に貼り付けてください。
<?php
function __construct() {
parent::__construct(
'OriginalWidget', // Base ID
'オリジナルウィジェット', // Name
array( 'description' => '指定カテゴリの最新記事を表示', ) // Args
);
}
?>「OriginalWidget」はウィジェット名になります。
STEP1で指定したウィジェット名と同じものにしてください。
「オリジナルウィジェット」はウィジェット編集画面での名称になります。
こちらもどんなウィジェットか分かるように名称を変更しましょう。
「指定カテゴリの最新記事を表示」はウィジェット編集画面での説明文になります。
必要に応じて変更してください。
STEP3.管理画面のウィジェット編集部分を変更する処理を書く。
WordPress管理画面のウィジェット編集部分を、
どのような項目にするかを設定する処理を書きます。
以下のコードを「管理画面のウィジェット編集部分を変更する処理」の箇所に貼り付けてください。
<?php
function form($instance) {
?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>"><?php _e('Title:'); ?></label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" value="<?php echo esc_attr( $instance['title'] ); ?>">
</p>
<p>
<label for="<?php echo $this->get_field_id('cat'); ?>"><?php _e('表示するカテゴリID:'); ?></label>
<input type="text" id="<?php echo $this->get_field_id('cat'); ?>" name="<?php echo $this->get_field_name('cat'); ?>" value="<?php echo esc_attr( $instance['cat'] ); ?>" size="5">
</p>
<p>
<label for="<?php echo $this->get_field_id('limit'); ?>"><?php _e('表示する投稿数:'); ?></label>
<input type="text" id="<?php echo $this->get_field_id('limit'); ?>" name="<?php echo $this->get_field_name('limit'); ?>" value="<?php echo esc_attr( $instance['limit'] ); ?>" size="3">
</p>
<?php
}
?>
STEP4.管理画面で編集した内容を保存する処理を書く。
先ほどのステップで設定した編集部分を、
保存するための処理を記入します。
以下のコードを「管理画面で編集した内容を保存する処理」の箇所に貼り付けてください。
<?php
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['title'] = strip_tags($new_instance['title']);
$instance['cat'] = is_numeric($new_instance['cat']) ? $new_instance['cat'] : 1;
$instance['limit'] = is_numeric($new_instance['limit']) ? $new_instance['limit'] : 5;
return $instance;
}
?>
STEP5.ウィジェットを表示したときの処理を書く。
最後に、設定した内容でウィジェットを表示するための処理を書きます。
以下のコードを「ウィジェットを表示したときの処理」の箇所に貼り付けてください。
<?php
function widget($args, $instance) {
extract( $args );
if($instance['title'] != ''){
//タイトルを取得
$title = apply_filters('widget_title', $instance['title']);
}
echo $before_widget;
if( $title ){
//タイトルを表示
echo $before_title . $title . $after_title;
}
?>
<ul class="img-new-post clearfix">
<?php
query_posts( array(
"posts_per_page" => $instance['limit'],
"cat" => $instance['cat'] )
);
if(have_posts()):
while(have_posts()): the_post();
?>
<li>
<?php if( has_post_thumbnail() ): ?>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail( array(400,400) ); ?></a>
<?php else: ?>
<a href="<?php the_permalink(); ?>"><img decoding="async" src="<?php bloginfo('template_url'); ?>/images/no-image.jpg" alt=""></a>
<?php endif; ?>
<div><p><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></p></div>
</li>
<?php endwhile; endif; ?>
</ul>
<?php
echo $after_widget;
}
?>
まとめ
全てをまとめると以下のようなコードになります。
<?php
class OriginalWidget extends WP_Widget{
/* 自作ウィジェットを登録する処理 */
function __construct() {
parent::__construct(
'OriginalWidget', // Base ID
'オリジナルウィジェット', // Name
array( 'description' => '指定カテゴリの最新記事を表示', ) // Args
);
}
/* 管理画面のウィジェット編集部分を変更する処理 */
function form($instance) {
?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>"><?php _e('Title:'); ?></label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" value="<?php echo esc_attr( $instance['title'] ); ?>">
</p>
<p>
<label for="<?php echo $this->get_field_id('cat'); ?>"><?php _e('表示するカテゴリID:'); ?></label>
<input type="text" id="<?php echo $this->get_field_id('cat'); ?>" name="<?php echo $this->get_field_name('cat'); ?>" value="<?php echo esc_attr( $instance['cat'] ); ?>" size="5">
</p>
<p>
<label for="<?php echo $this->get_field_id('limit'); ?>"><?php _e('表示する投稿数:'); ?></label>
<input type="text" id="<?php echo $this->get_field_id('limit'); ?>" name="<?php echo $this->get_field_name('limit'); ?>" value="<?php echo esc_attr( $instance['limit'] ); ?>" size="3">
</p>
<?php
}
/* 管理画面で編集した内容を保存する処理 */
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['title'] = strip_tags($new_instance['title']);
$instance['cat'] = is_numeric($new_instance['cat']) ? $new_instance['cat'] : 1;
$instance['limit'] = is_numeric($new_instance['limit']) ? $new_instance['limit'] : 5;
return $instance;
}
/* ウィジェットを表示したときの処理 */
function widget($args, $instance) {
extract( $args );
if($instance['title'] != ''){
//タイトルを取得
$title = apply_filters('widget_title', $instance['title']);
}
echo $before_widget;
if( $title ){
//タイトルを表示
echo $before_title . $title . $after_title;
}
?>
<ul class="img-new-post clearfix">
<?php
query_posts( array(
"posts_per_page" => $instance['limit'],
"cat" => $instance['cat'] )
);
if(have_posts()):
while(have_posts()): the_post();
?>
<li>
<?php if( has_post_thumbnail() ): ?>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail( array(400,400) ); ?></a>
<?php else: ?>
<a href="<?php the_permalink(); ?>"><img decoding="async" src="<?php bloginfo('template_url'); ?>/images/no-image.jpg" alt=""></a>
<?php endif; ?>
<div><p><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></p></div>
</li>
<?php endwhile; endif; ?>
</ul>
<?php
echo $after_widget;
}
}
/* 自作ウィジェットを使えるようにする処理 */
register_widget( 'OriginalWidget' );
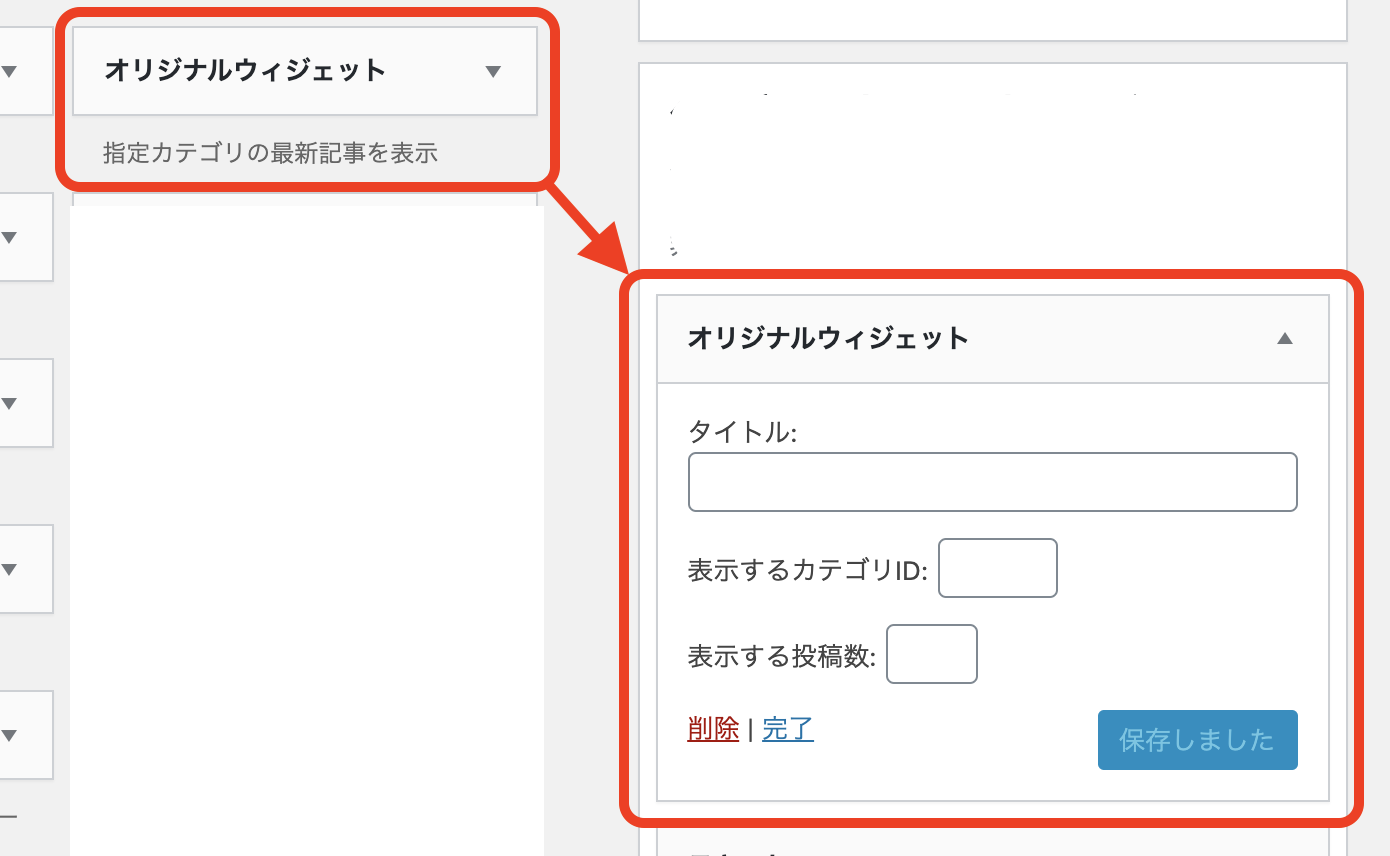
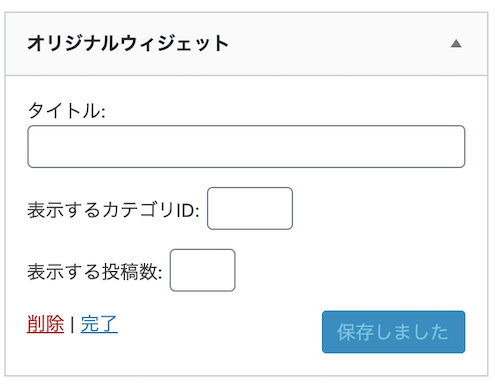
?>上記コードをfunction.phpに追記すると、
以下のようなウィジェットが追加されます。

お好きなオリジナルウィジェットを代わりに作成します。
今回の記事では、自作(カスタム)ウィジェットを追加するためのステップを具体的にご紹介しました。
コードをコピペするだけでも動かせるようにはなると思うので、
あとはお好みで設定項目を増やしたり、変更してもらえればと思います。
自分でコードを追加・編集するのは不安だという方には、
自作(カスタム)ウィジェットの追加を弊社で代行させていただきます。
1つ ¥3,000(税別) から承りますので、
ご希望の際は下記のお申し込みフォームよりご連絡ください。
お申し込み後24時間以内に、お見積りと決済リンクをご連絡させていただきます。
また、ご契約いただけましたら、24時間以内に納品させていただきます。