HPの雰囲気によってフォントを変えたい時があると思います。
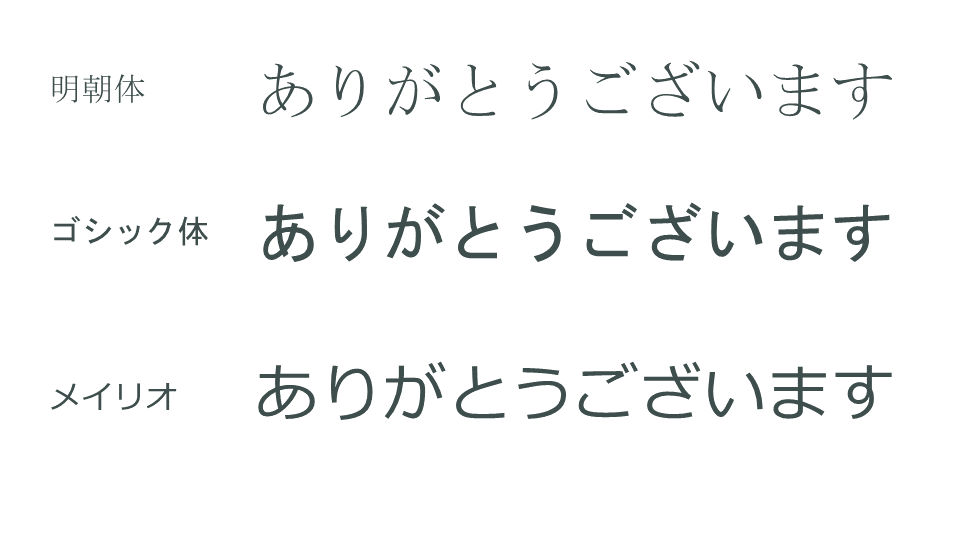
和風なサイトなら明朝体。
ポップなものならゴシック体というふうに、フォントは様々な種類があります。
基本的に記載方法は同じなのですが、一部変更する部分があります。
フォントの種類を変えるCSSの記載方法
フォントを変更するにはCSSで下記のように記載します。
.font{
font-family:指定するフォント1,フォントの種類;
}
例えば、フォントをMS P明朝に変更したい場合は以下のように記述します。
.font {
font-family:"MS P明朝", serif;
}
フォントの種類は、大まかに以下の5つに分類されます。
| 種類 | 分類 | 系列のフォント |
|---|---|---|
| serif | 明朝系 | MS明朝、MS P明朝、Garamond、MS Georgia、Times New Romanなど |
| sans-serif | ゴシック系 | MSゴシック、中ゴシック、Arialなど |
| cursive | 筆記体・続け文字 | caflisch script、ex pontoなど |
| fantasy | 装飾体 | critter、studzなど |
| monospace | 等幅フォント | Osaka-等幅、courier、Courier Newなど |
HTMLの書き方の例
実際に”明朝”と”ゴシック”を表示するように記載すると下記のようになります。